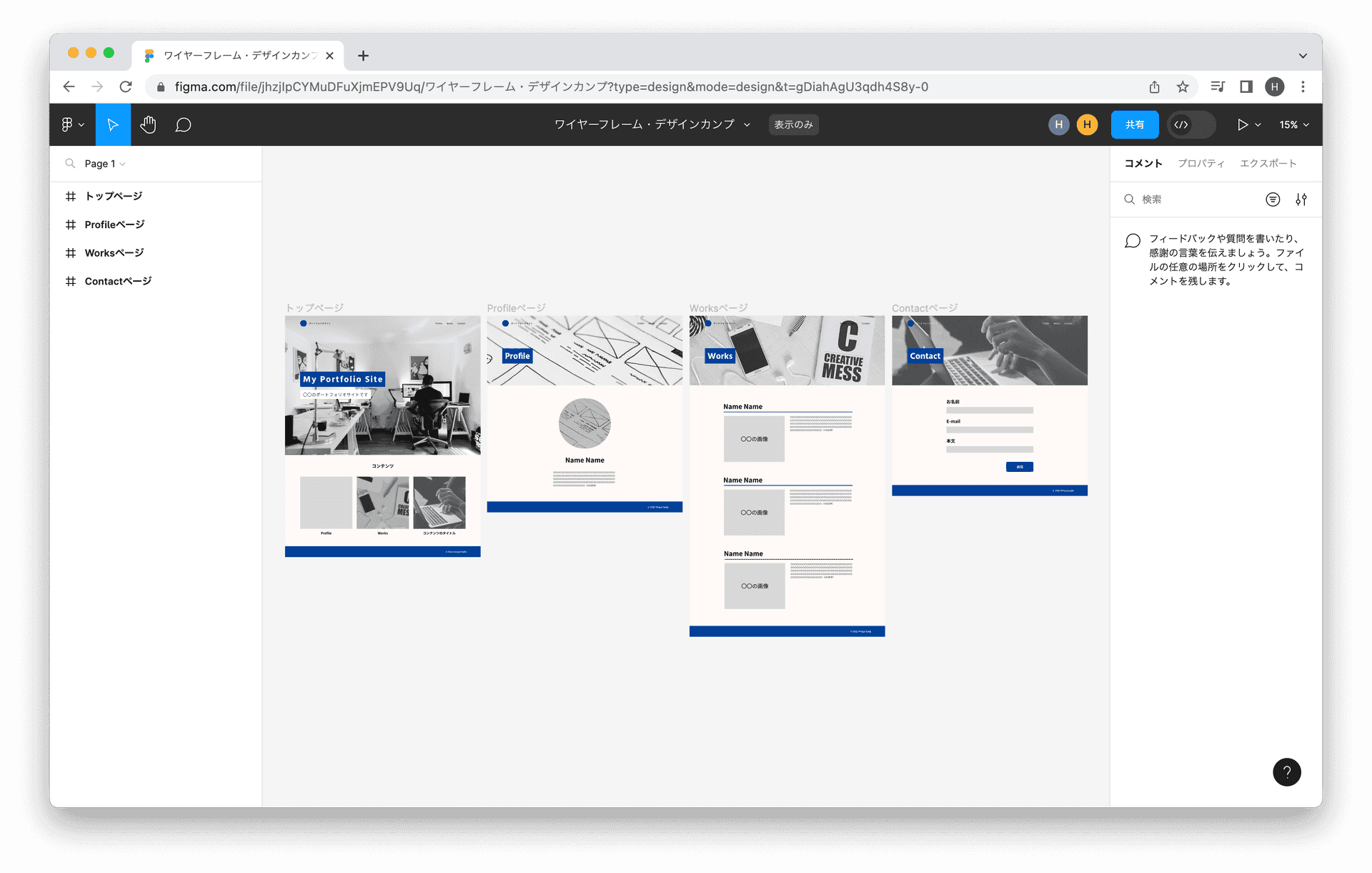
前回までに作成したサイトマップとデザインカンプをもとに、実際のWebサイトを作っていきましょう。

各ページで共通のレイアウトがある場合は、同じ作業の繰り返しを避けるために、まずは1つのページを作成して残りをコピーして作成すると良いです。
danger
- トップページ「index.html」から作っていきましょう。
- ヘッダーやフッターなど全てのページで共通の部分から作成します。
- 完成したら「index.html」をコピーして「profile.html」や「works.html」を作成して、各ページの内容を作っていきましょう。
1. ファイルとフォルダを準備
最終課題用のフォルダを作成して、Visual Studio Code で開いてファイルを用意しましょう。
info
復習
同じ Web サイトのファイルは一つのフォルダにまとめる。
Web 上であつかうフォルダやファイルの名前は、空白を含まない半角英数小文字で付ける。
- デスクトップなど、自分で管理しやすい場所にフォルダを作成します。

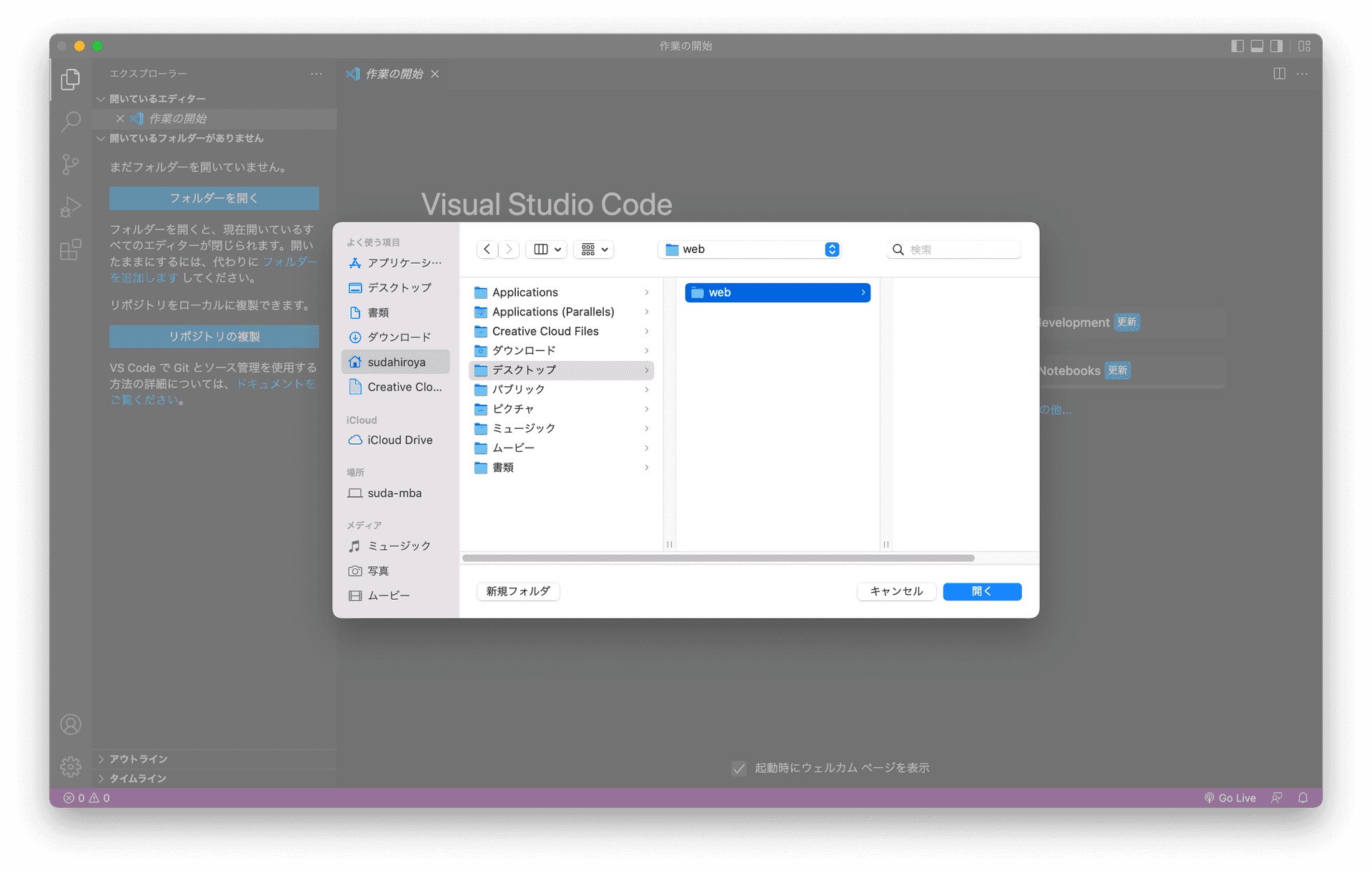
- Visual Studio Code で画面左のサイドバーの中から「エクスプローラー」を選び、先ほど作成したフォルダを開きます。サイドバーにフォルダの中が表示されるようになります(最初は何も入っていない)。

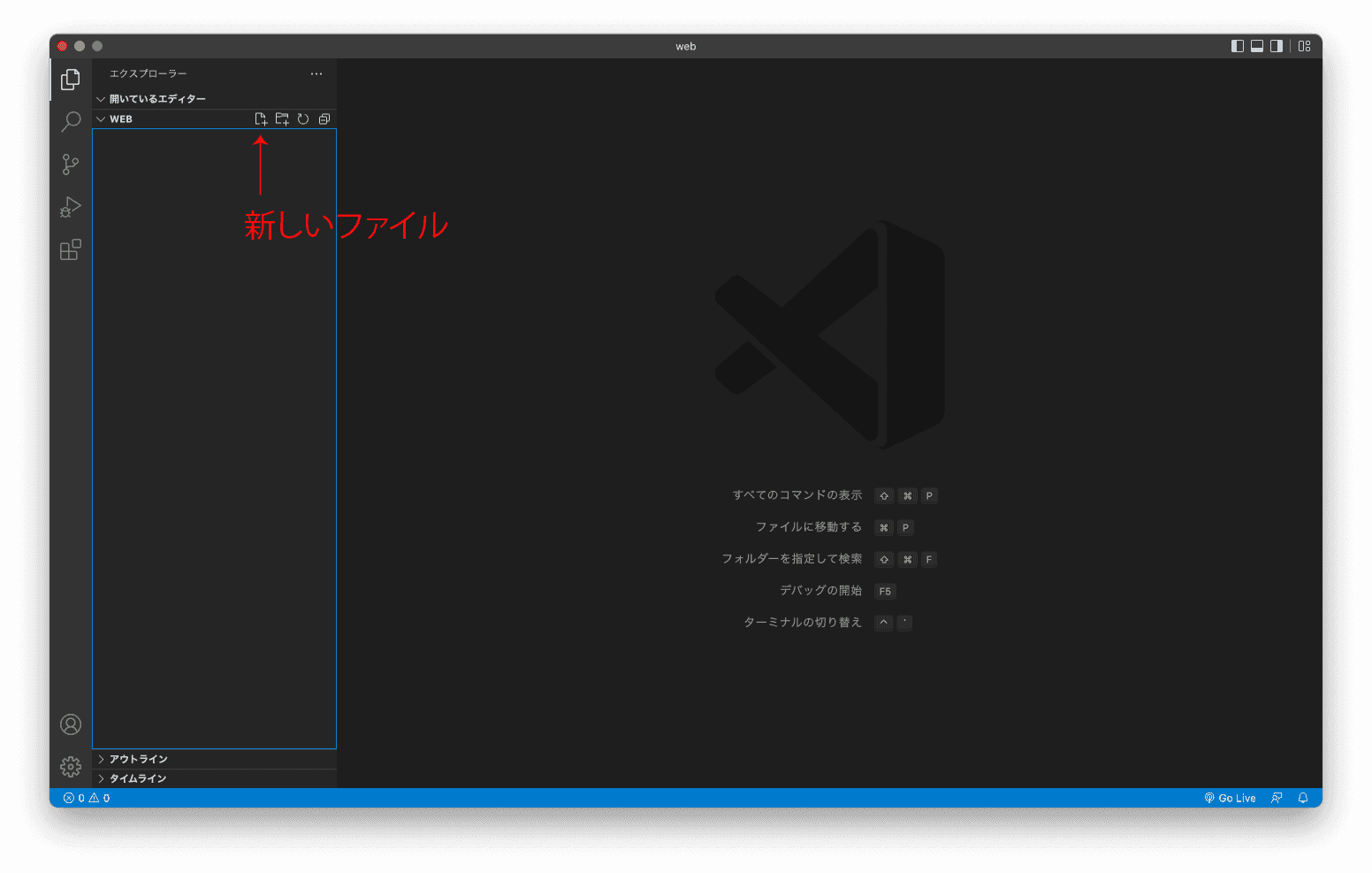
- 「新しいファイル」のアイコンをクリックして、HTML ファイルを作成します。ファイル名は「index.html」で作成してください。

以下のような HTML と CSS がある状態から始めます。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My Portfolio Site</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<!-- ここにページの内容を書く -->
</body>
</html>style.css
@charset "utf-8";
/* ここにページのスタイルを書く */演習用の画像が必要な場合はダウンロードしてください。
画像もHTMLやCSSと同じフォルダに移動しましょう。
例

Visual Studio Code の設定
Webサイト制作にあたってテキストエディタは最も使用するアプリケーションです。自分にとって使いやすいように設定していきましょう。Visual Studio Codeの設定は左下の歯車マークのアイコンから開くことができます。

非常にたくさんの設定項目があるので、使っていて気になることがあったら、設定で変更できないか調べてみましょう。
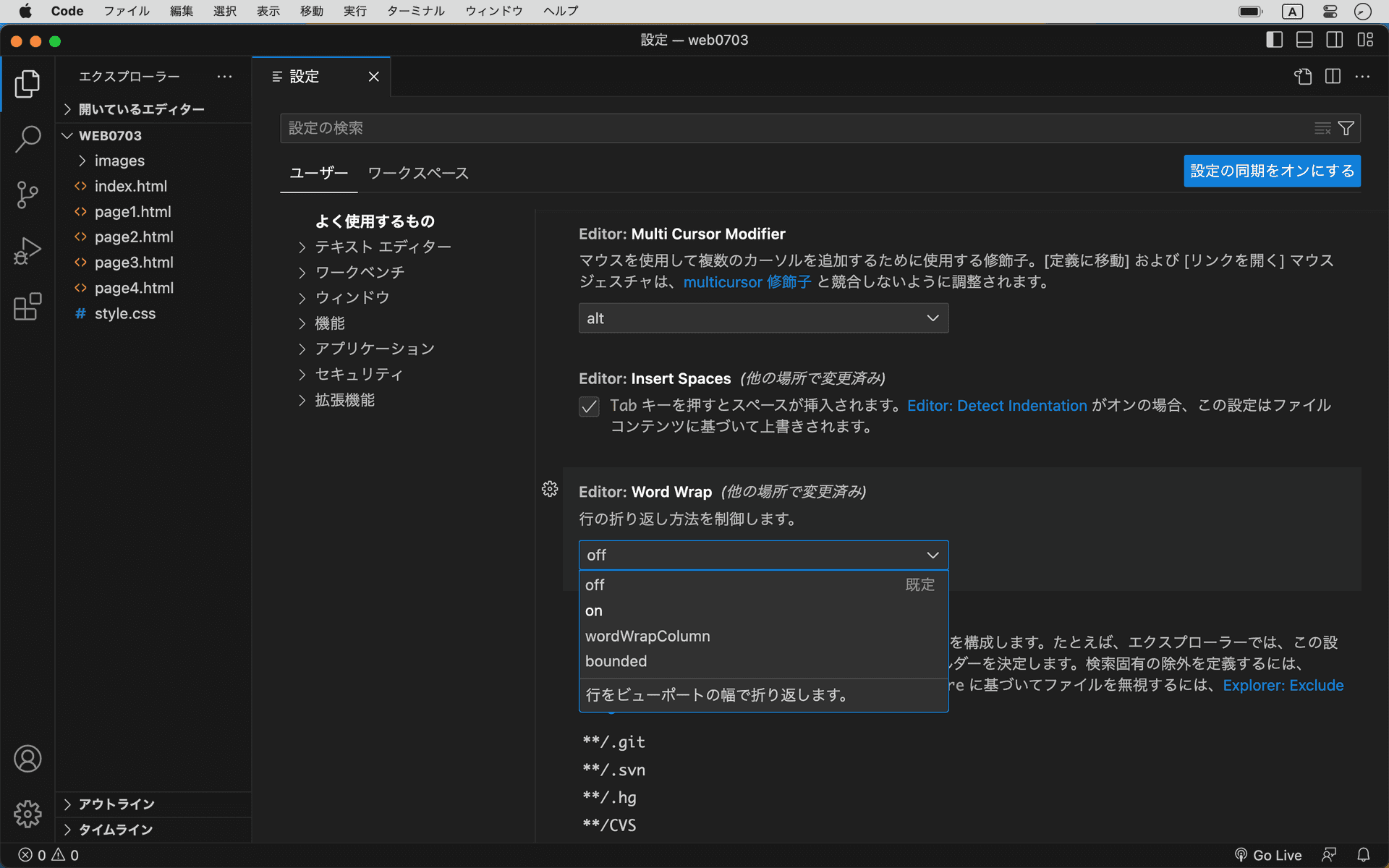
例えば、長い文章を書く時に画面の端で折り返して欲しい場合は「Word Wrap」という設定を「on」にします。

画面の端で折り返されるようになりました。

Live Server を活用する
コーディング作業は、
- テキストエディタでコードを変更して保存
- Webブラウザを更新して確認
の繰り返しです。
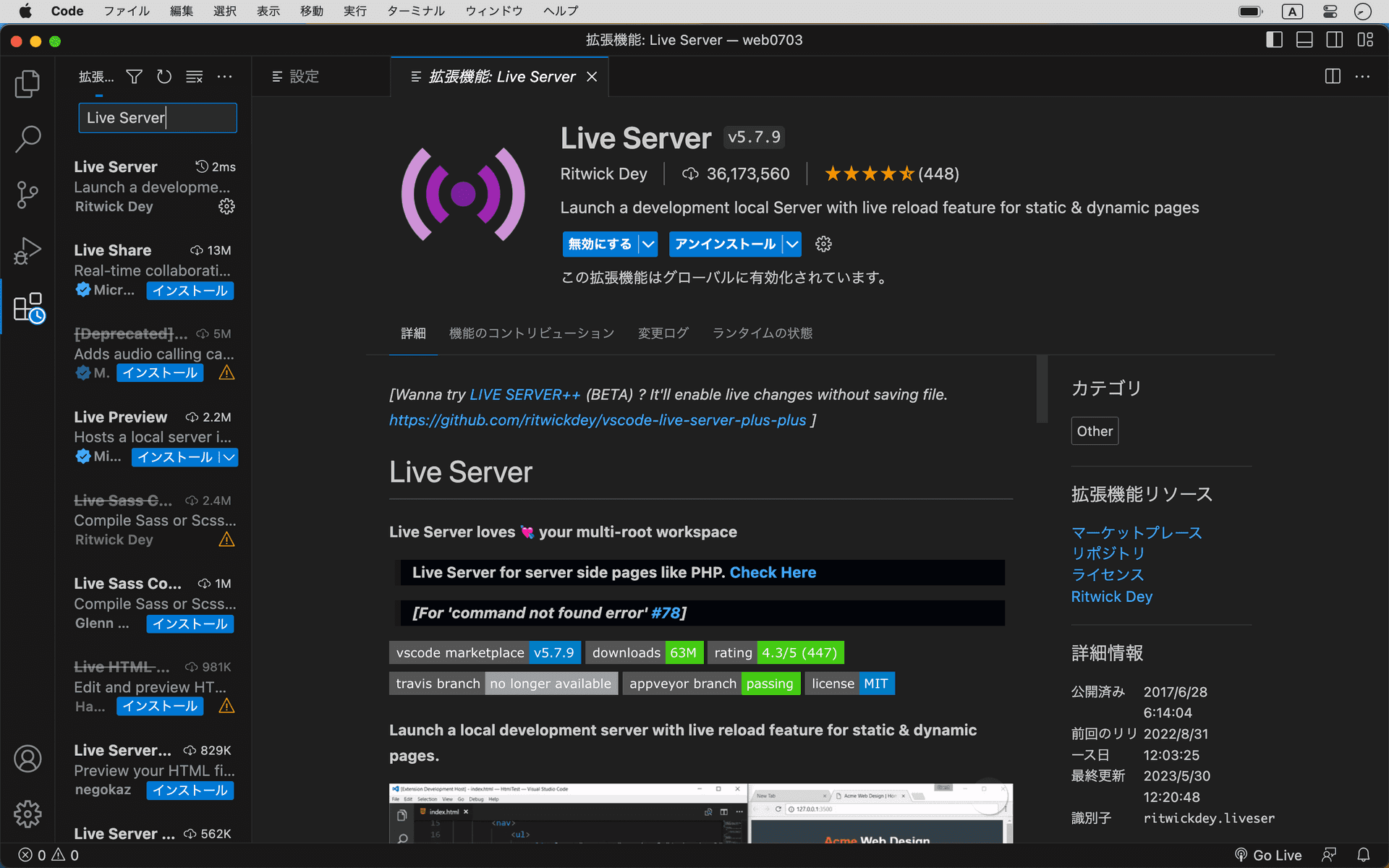
毎回手動で作業するのが面倒な場合は、Visual Studio Codeの拡張機能「Live Server」を使いましょう。サイドバーの「拡張機能」からインストールできます。

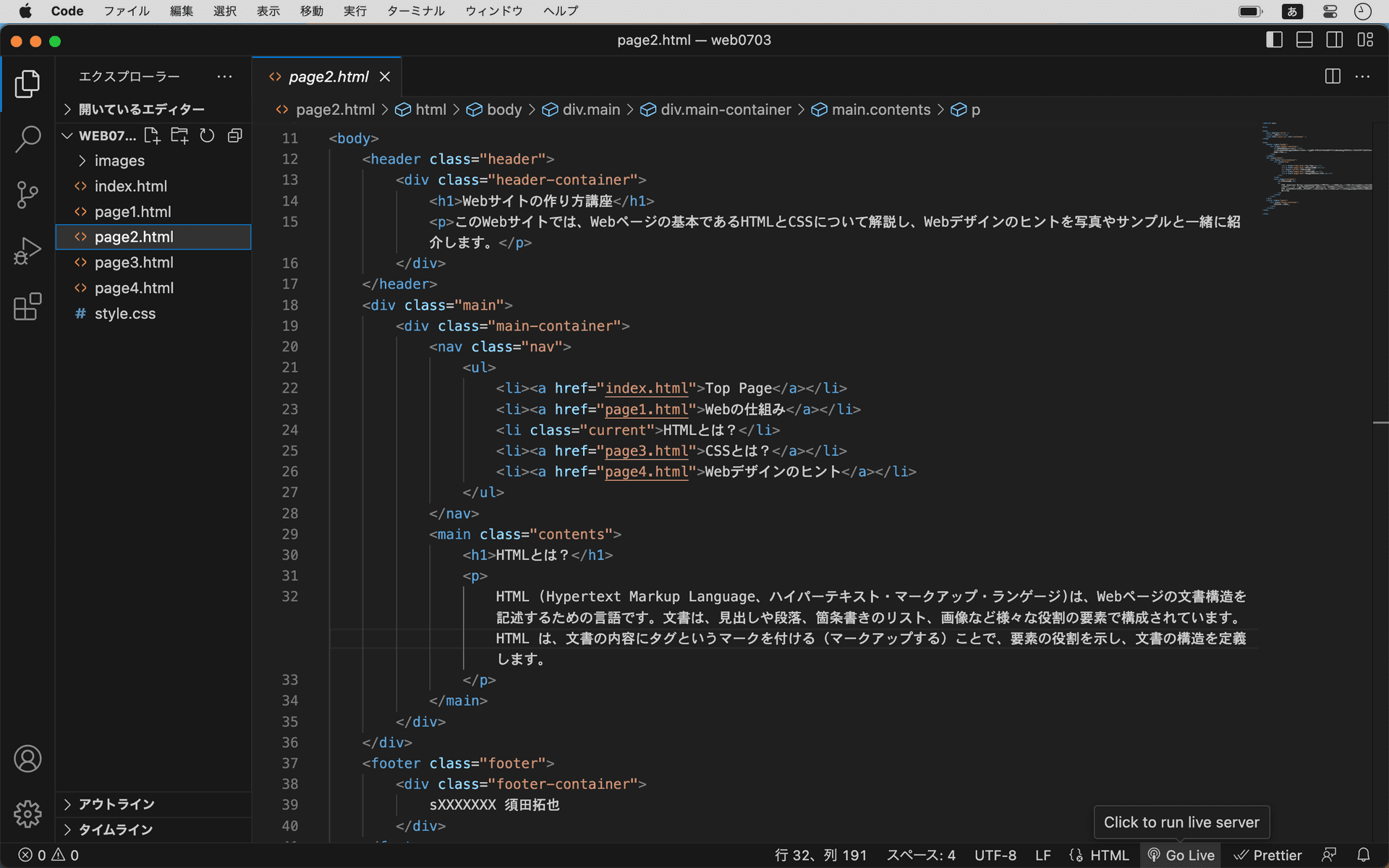
サイドバーの「エクスプローラー」にHTMLファイルが入っているフォルダを開いておくと、画面右下に「Go Live」が現れます。

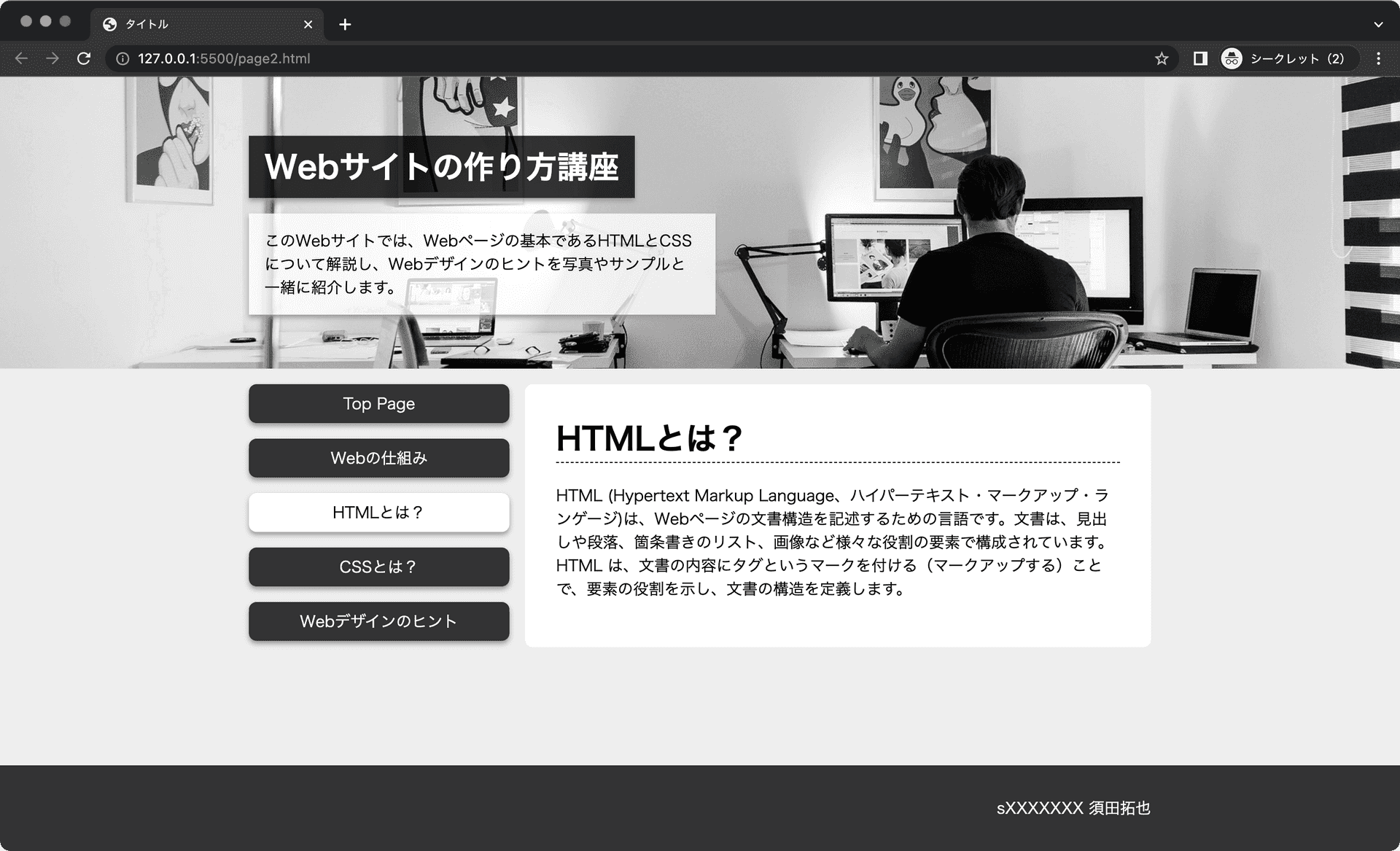
「Go Live」をクリックするとWebブラウザが立ち上がります。アドレスバーには「127.0.0.1:5500」のように書かれています。Live Serverを使って開いたページは、編集して保存すると即座に変更が反映されす。

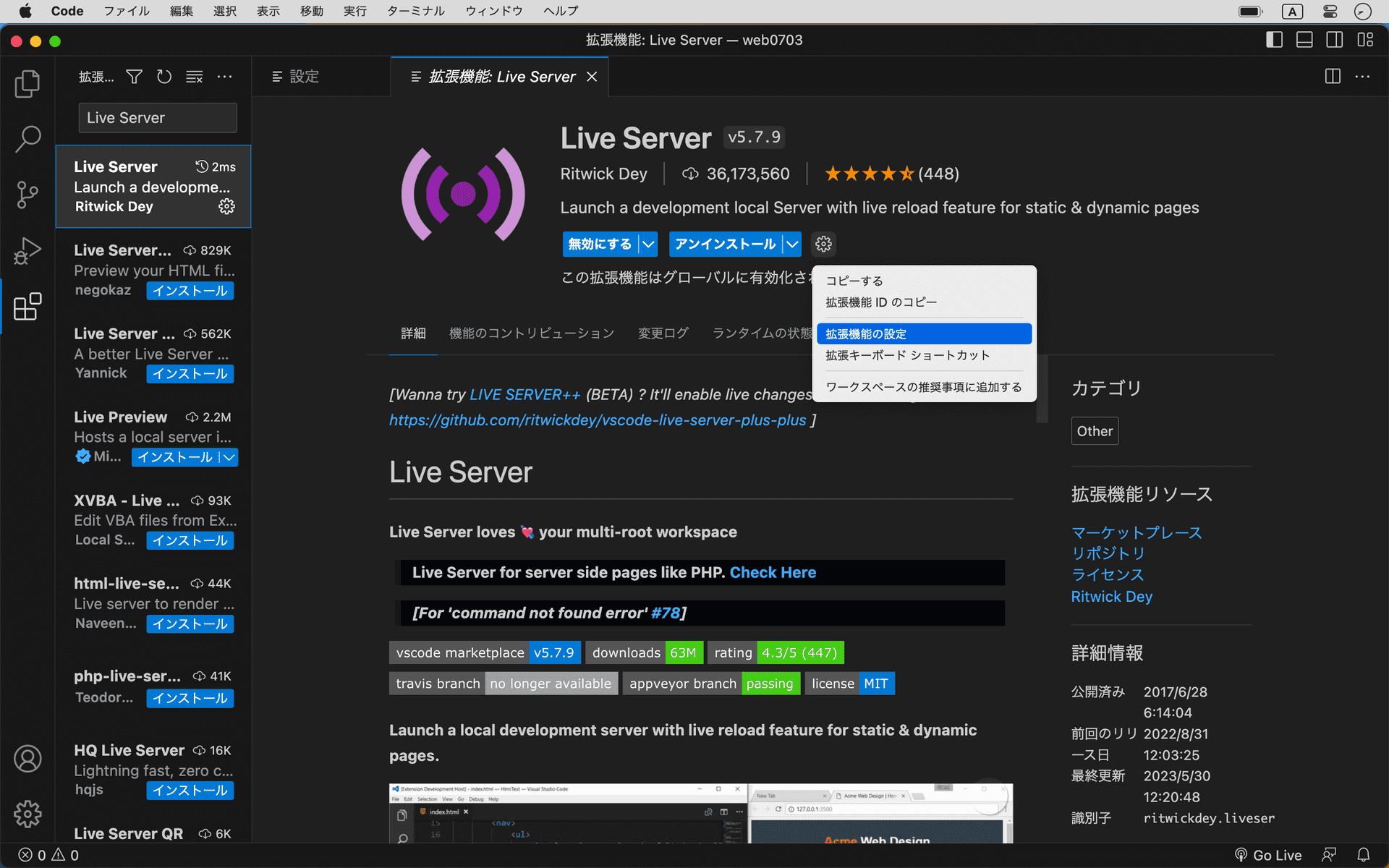
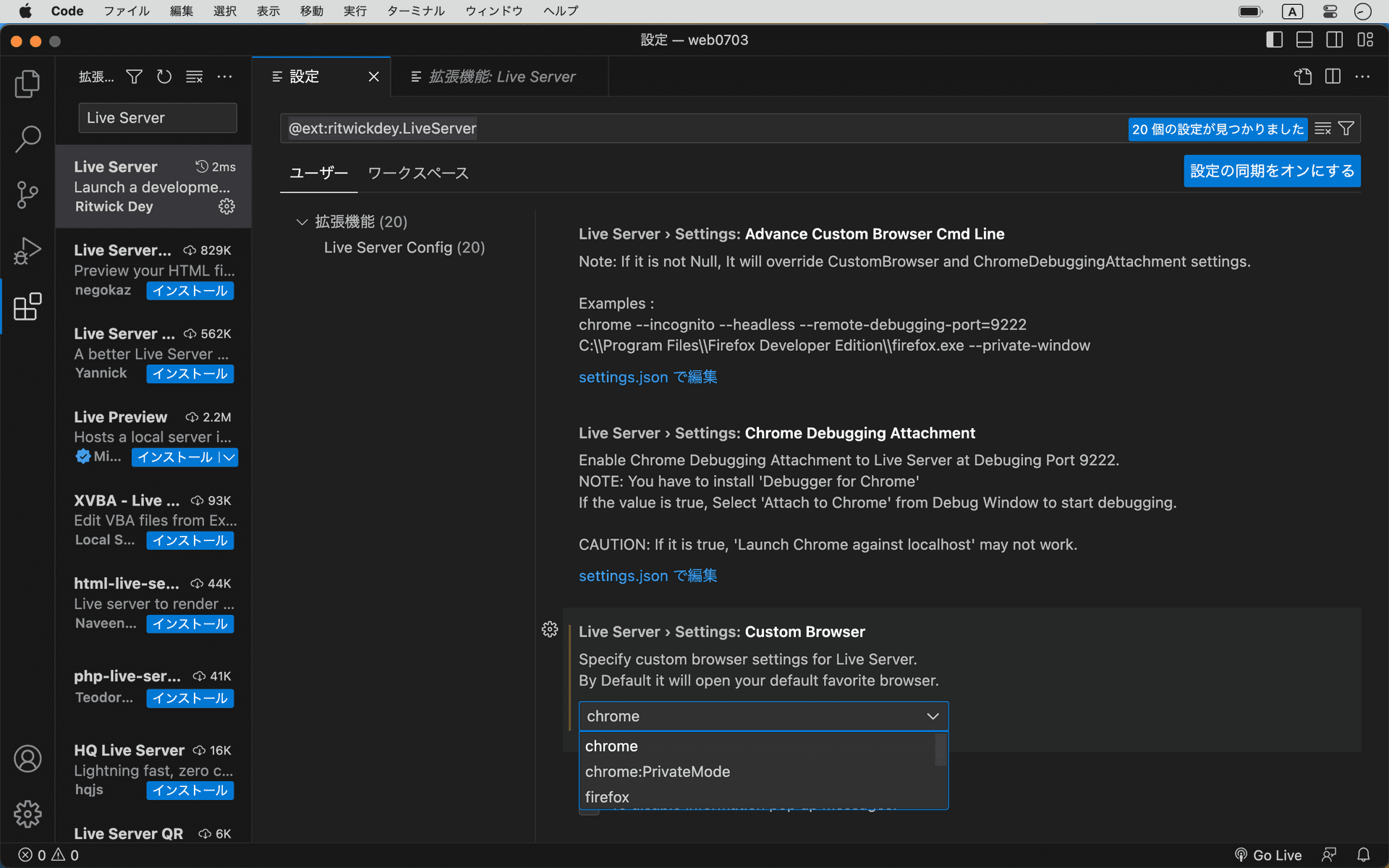
Live Serverで起動するブラウザを「Google Chrome」に変えたい場合は、拡張機能の設定を変更します。拡張機能からLive Serverを選んで、歯車マークのアイコンから設定を開きます。

「Custom Browser」という項目を「chrome」に変更すると、Live Serverで開かれるブラウザがChromeになります。

2. CSS に基本的な設定を書く
danger
CSSを書くときのポイント
- できるだけclassセレクタを使う。
要素セレクタは同じ名前の要素全てに適用されます。
個別にスタイルを設定できるclassセレクタを使いましょう。- できるだけ優先順位の高いセレクタを後に書く。
全称セレクタ → 要素セレクタ → classセレクタ
CSSは後に書いた設定で上書きされます。- できるだけHTMLで書かれている順番で書く。
どこに何のCSSを書いたか見つけやすいように。- コメントを使って管理しやすいように書く。 区切り線などを作ったりすると見やすくなります。
全ての要素に「余白で広がらない」設定
デフォルトでは
widthheightpaddingborder*style.css
* {
/* 全称セレクタで全ての要素に適用する */
/* width, height の大きさに border まで含める */
box-sizing: border-box;
}info
復習:大きさと余白の関係
デフォルトの状態では、大きさと余白は以下のような関係になっています。実際の要素の横幅は
+width+paddingとなってしまい、少々扱いづらいです。border
プロパティをbox-sizingに設定すると、border-boxやpaddingを指定していても、要素の横幅はborderで指定した数値になるので扱いやすくなります。widthとwidthやpaddingを一緒に指定するときは、この設定も追加しておきましょう。borderセレクタ { box-sizing: border-box; }
bodyのデフォルトの余白を消す設定
デフォルトでは
bodystyle.css
body {
/* デフォルトの余白を消す */
margin: 0;
}画像の横幅をはみ出さないようにする設定
画像が親要素からはみ出さないようにします。
style.css
img {
/* 画像の幅を自動で合わせる */
max-width: 100%;
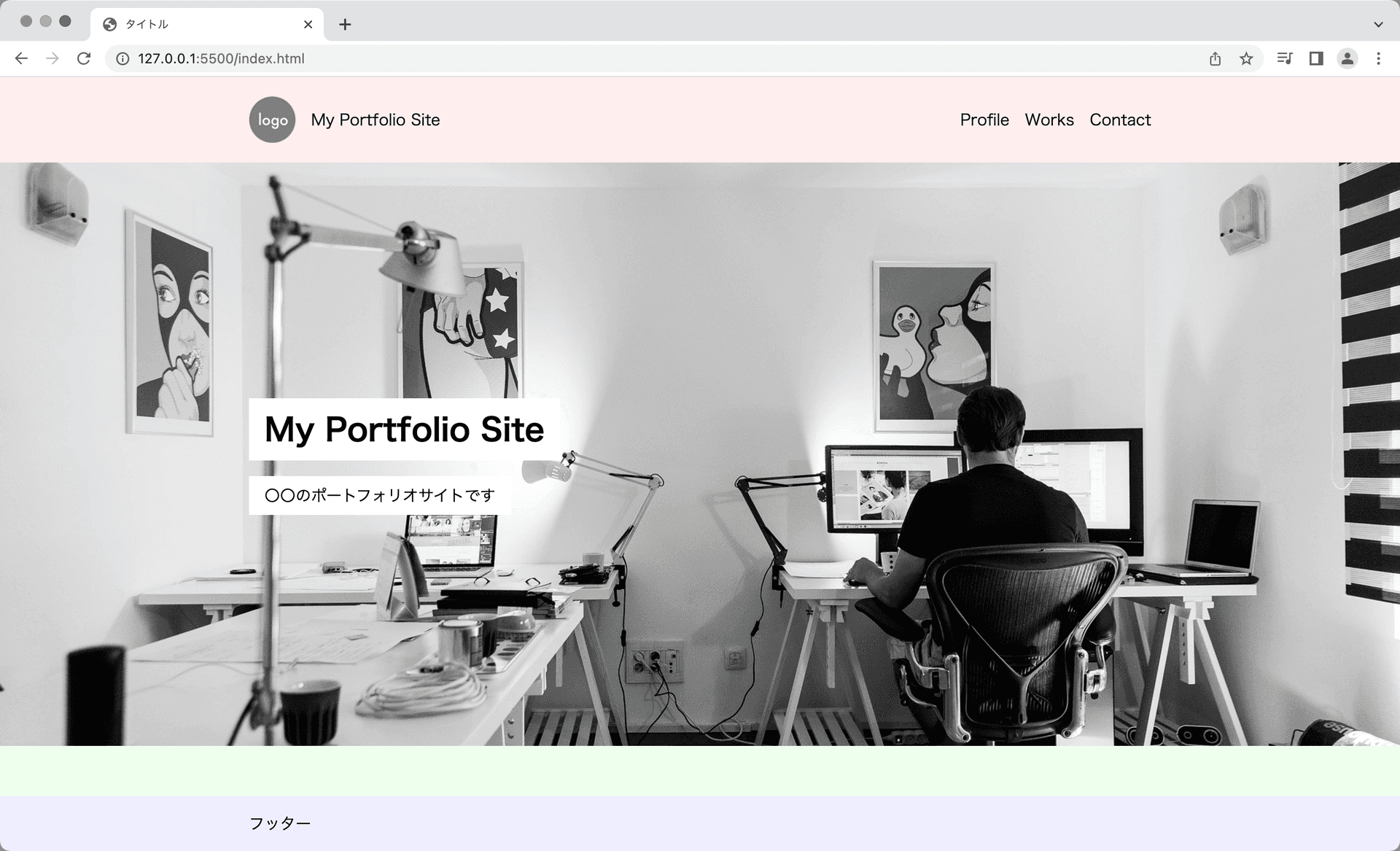
}3. 共通のレイアウトから作成していく
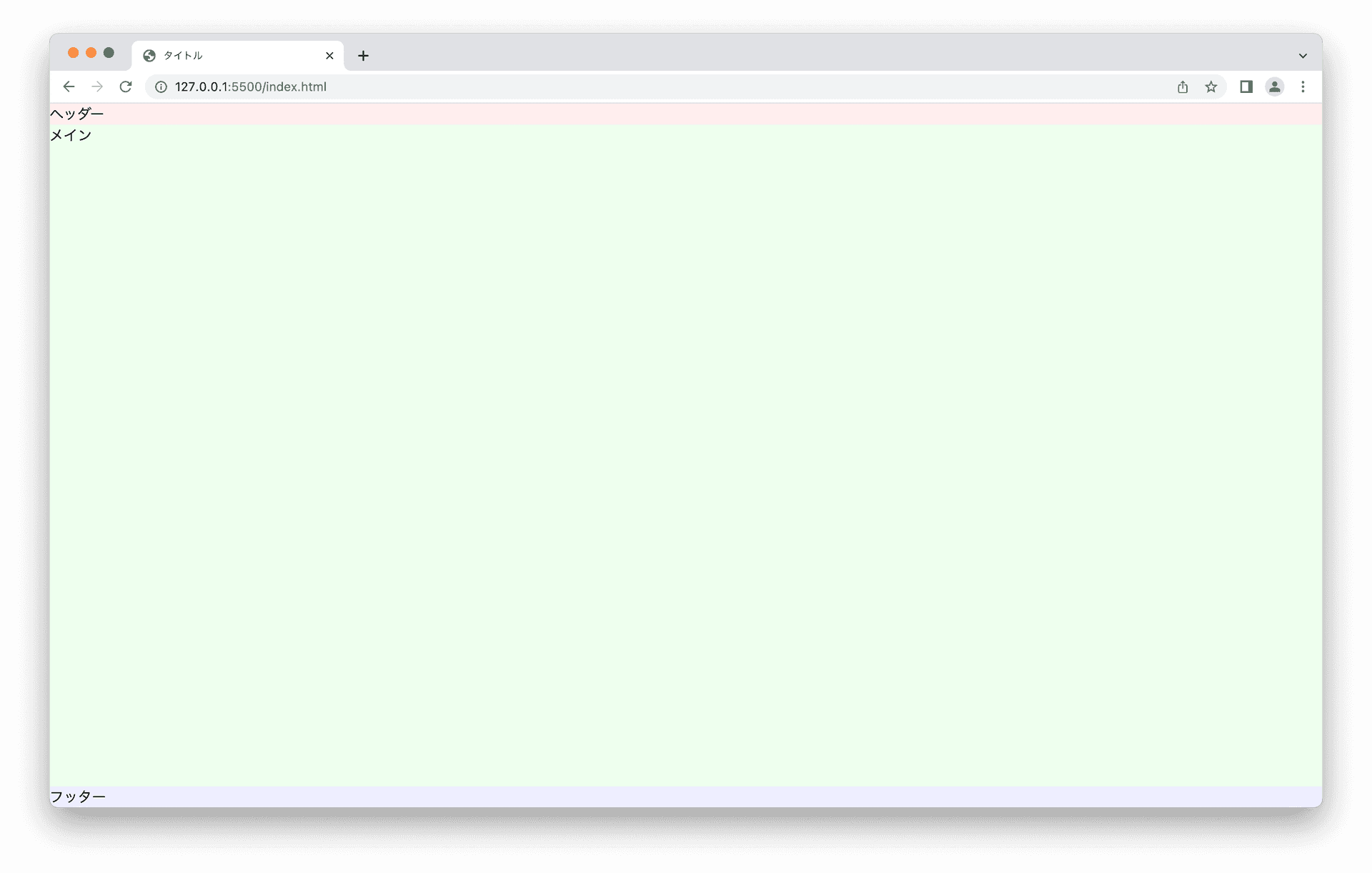
bodydisplay: flex;index.html
<body>
<header class="header">ヘッダー</header>
<main class="main">メイン</main>
<footer class="footer">フッター</footer>
</body>style.css
body {
/* デフォルトの余白を消す */
margin: 0;
/* 最小でもウィンドウの高さにする */
min-height: 100vh;
/* Flexコンテナ(縦) */
display: flex;
flex-direction: column;
}
/* ヘッダー ---------------------------------------- */
.header {
background-color: #ffeeee;
}
/* メイン ---------------------------------------- */
.main {
background-color: #eeffee;
/* Flexコンテナに余白があれば伸ばす */
flex-grow: 1;
}
/* フッター ---------------------------------------- */
.footer {
background-color: #eeeeff;
}
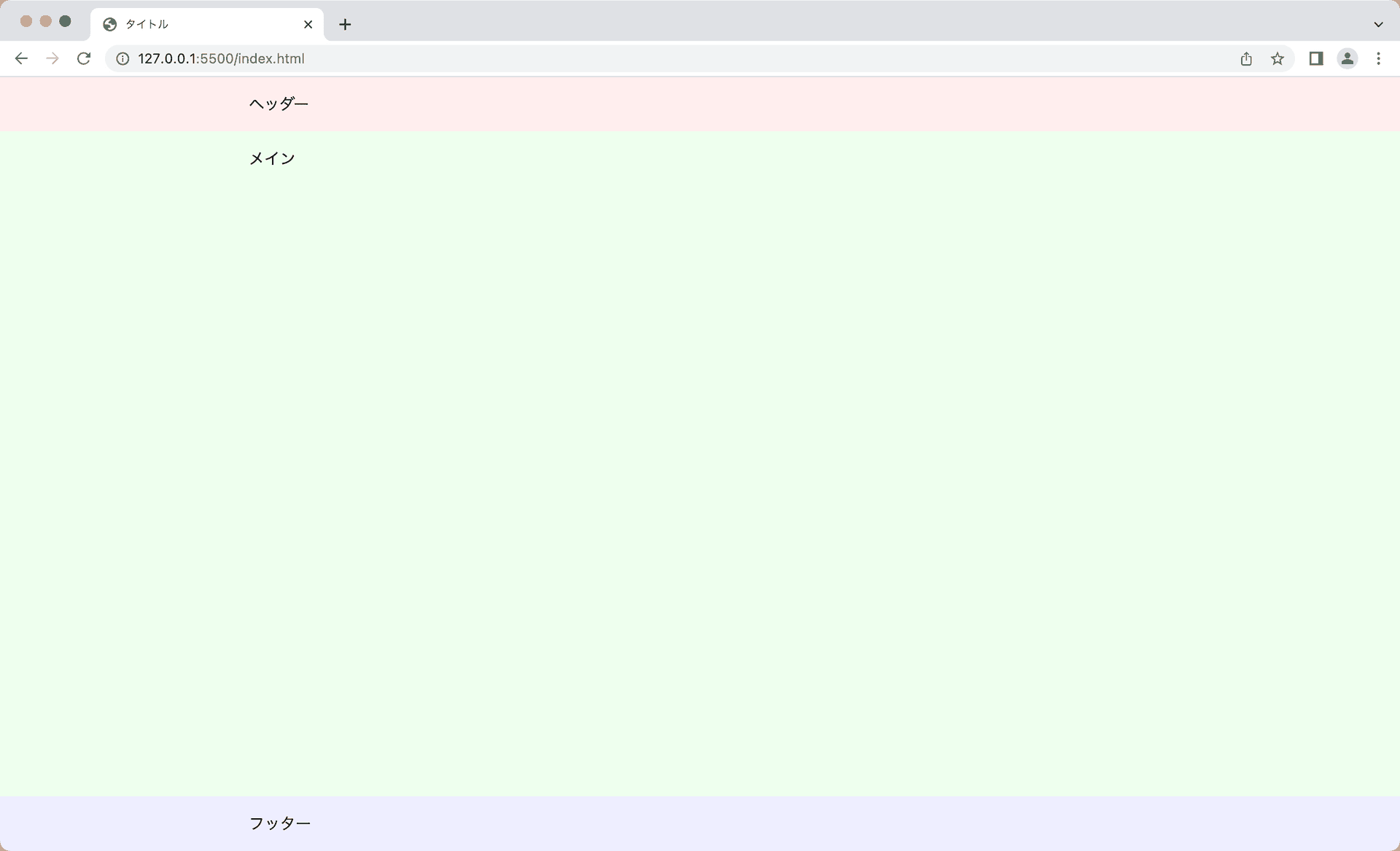
横幅を決めて margin を auto して中央寄せする例
ボックスの幅を
100%marginautoindex.html
<body>
<header class="header">
<div class="header-container">ヘッダー</div>
</header>
<main class="main">
<div class="main-container">メイン</div>
</main>
<footer class="footer">
<div class="footer-container">フッター</div>
</footer>
</body>style.css
/* ヘッダー ---------------------------------------- */
.header {
background-color: #ffeeee;
}
.header-container {
/* 中央寄せ */
width: 100%;
max-width: 60rem;
margin: 0 auto;
padding: 1rem;
}
/* メイン ---------------------------------------- */
.main {
background-color: #eeffee;
/* Flexコンテナに余白があれば伸ばす */
flex-grow: 1;
}
.main-container {
/* 中央寄せ */
width: 100%;
max-width: 60rem;
margin: 0 auto;
padding: 1rem;
}
/* フッター ---------------------------------------- */
.footer {
background-color: #eeeeff;
}
.footer-container {
/* 中央寄せ */
width: 100%;
max-width: 60rem;
margin: 0 auto;
padding: 1rem;
}
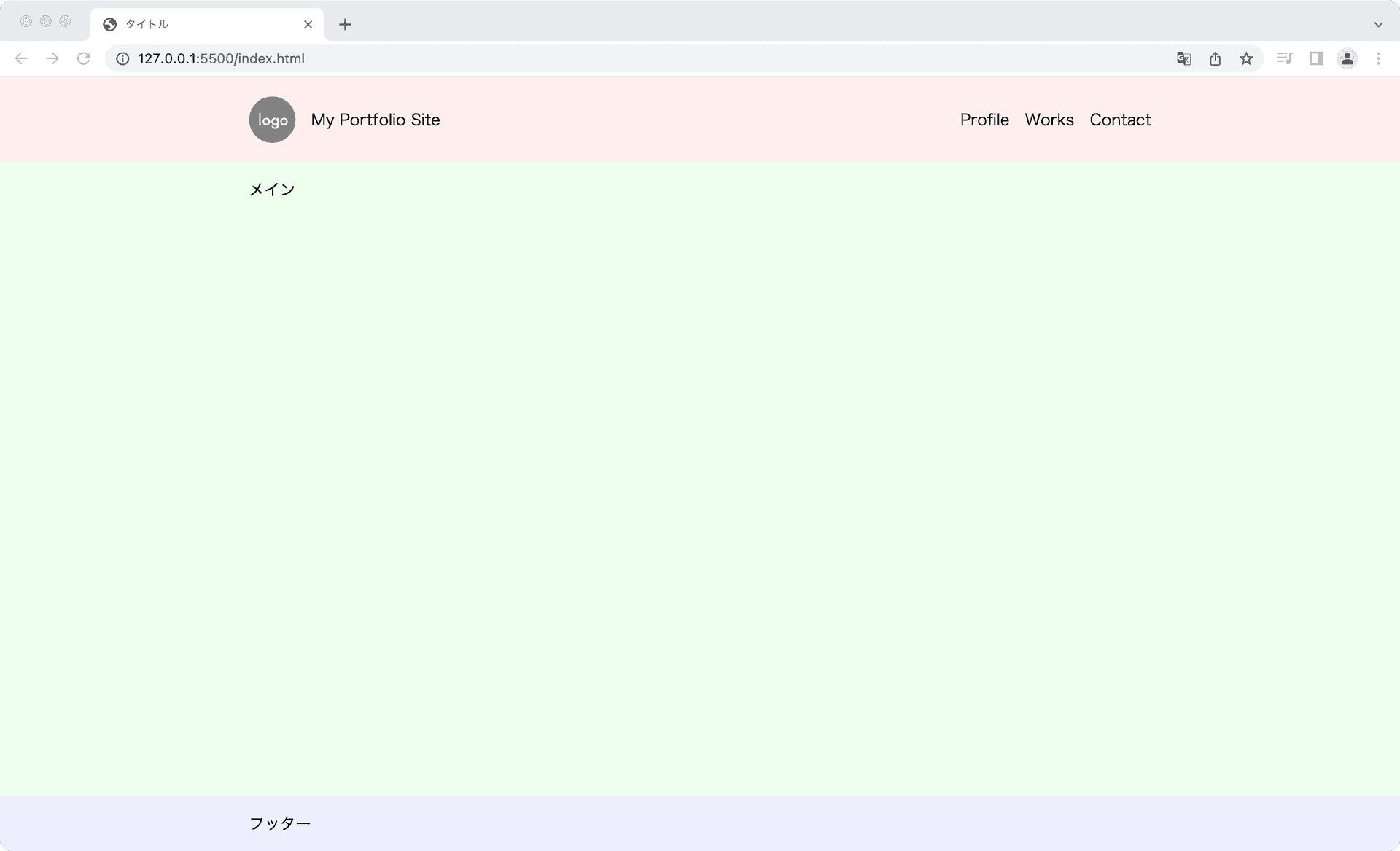
4. ヘッダー部分を横並びにする例
ヘッダー部分のHTMLを記述し、
display: flex;index.html
<header class="header">
<div class="header-container">
<div class="logo">
<img src="images/logo.png" alt="ロゴ" />
<p>My Portfolio Site</p>
</div>
<nav class="menu">
<ul>
<li>
<a href="profile.html">Profile</a>
</li>
<li>
<a href="works.html">Works</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
</ul>
</nav>
</div>
</header>style.css
/* ヘッダー ---------------------------------------- */
.header {
background-color: #ffeeee;
}
.header-container {
/* 中央寄せ */
width: 100%;
max-width: 60rem;
margin: 0 auto;
padding: 1rem;
/* Flexコンテナ */
display: flex;
/* 両側に寄せる */
justify-content: space-between;
}
.logo {
/* Flexコンテナ */
display: flex;
/* 縦方向中央寄せ */
align-items: center;
}
.logo img {
width: 3rem;
height: 3rem;
margin-right: 1rem;
}
.menu ul {
/* リストの点なし */
list-style: none;
/* Flexコンテナ */
display: flex;
}
.menu li {
margin-left: 1rem;
}
.menu a {
/* 下線なし */
text-decoration: none;
/* 文字の色を通常と同じにする */
color: inherit;
}
5. 背景画像を設定する例
メイン部分のHTMLを記述し、
.main-visual.main-container.main-visualindex.html
<main class="main">
<div class="main-visual">
<div class="main-container">
<h1>My Portfolio Site</h1>
<br>
<p>〇〇のポートフォリオサイトです</p>
</div>
</div>
</main>style.css
/* メイン ---------------------------------------- */
.main {
background-color: #eeffee;
/* Flexコンテナに余白があれば伸ばす */
flex-grow: 1;
}
.main-container {
/* 中央寄せ */
width: 100%;
max-width: 60rem;
margin: 0 auto;
padding: 1rem;
}
.main-visual {
/* 高さ */
height: 600px;
/* Flexコンテナ */
display: flex;
/* 縦方向中央寄せ */
align-items: center;
/* 背景画像 */
background-image: url(images/top.jpg);
/* 要素に合わせて拡大・縮小 */
background-size: cover;
/* 繰り返さない */
background-repeat: no-repeat;
/* 中央に配置 */
background-position: center;
}
.main-visual h1 {
display: inline-block;
background-color: #ffffff;
margin-bottom: 0;
padding: 0.5rem 1rem;
}
.main-visual p {
display: inline-block;
background-color: #ffffff;
padding: 0.5rem 1rem;
}
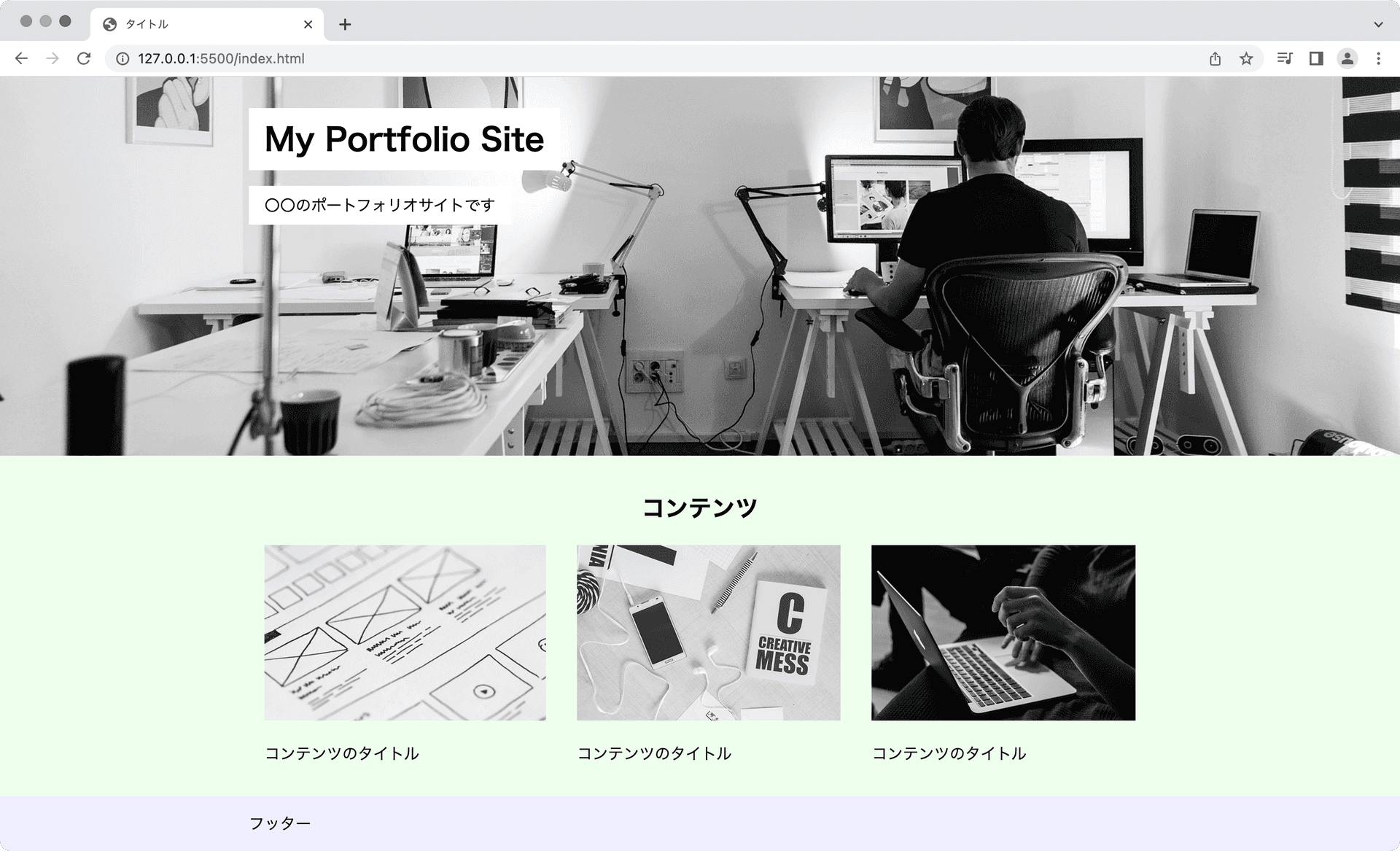
6. コンテンツを横並びにする
display: flex;index.html
<main class="main">
<div class="main-visual">
<div class="main-container">
<h1>My Portfolio Site</h1>
<br>
<p>〇〇のポートフォリオサイトです</p>
</div>
</div>
<div class="main-container">
<h2>コンテンツ</h2>
<div class="contents">
<a href="profile.html">
<img src="images/wireframe.jpg" alt="画像1" />
<h3>Profile</h3>
</a>
<a href="works.html">
<img src="images/smart-phone.jpg" alt="画像2" />
<h3>Works</h3>
</a>
<a href="contact">
<img src="images/coding.jpg" alt="画像3" />
<h3>Contact</h3>
</a>
</div>
</div>
</main>style.css
/* メイン ---------------------------------------- */
/* 省略 */
.contents-title {
text-align: center;
}
.contents {
/* Flexコンテナ */
display: flex;
/* Flexアイテムの間隔 */
gap: 1rem;
}
.contents a {
/* 下線なし */
text-decoration: none;
/* 文字の色を通常と同じにする */
color: inherit;
}
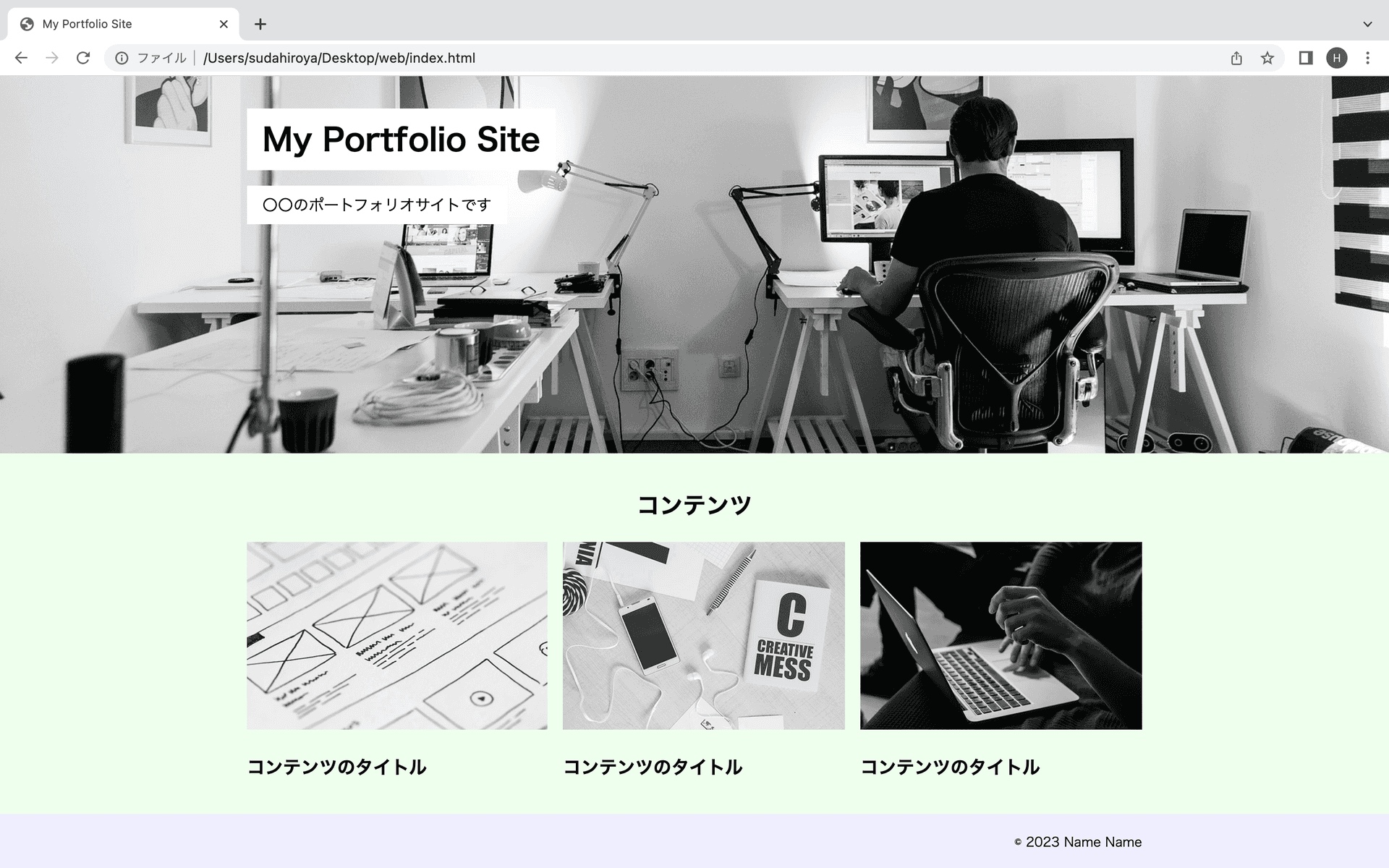
7. フッターを右寄せ
フッター部分のHTMLを記述し、スタイルを適用します。
index.html
<footer>
<div class="footer-container">
<small>© 2023 Name Name</small>
</div>
</footer>style.css
.footer-container {
/* 中央寄せ */
width: 100%;
max-width: 60rem;
margin: 0 auto;
padding: 1rem;
/* 中身を右寄せ */
text-align: right;
}
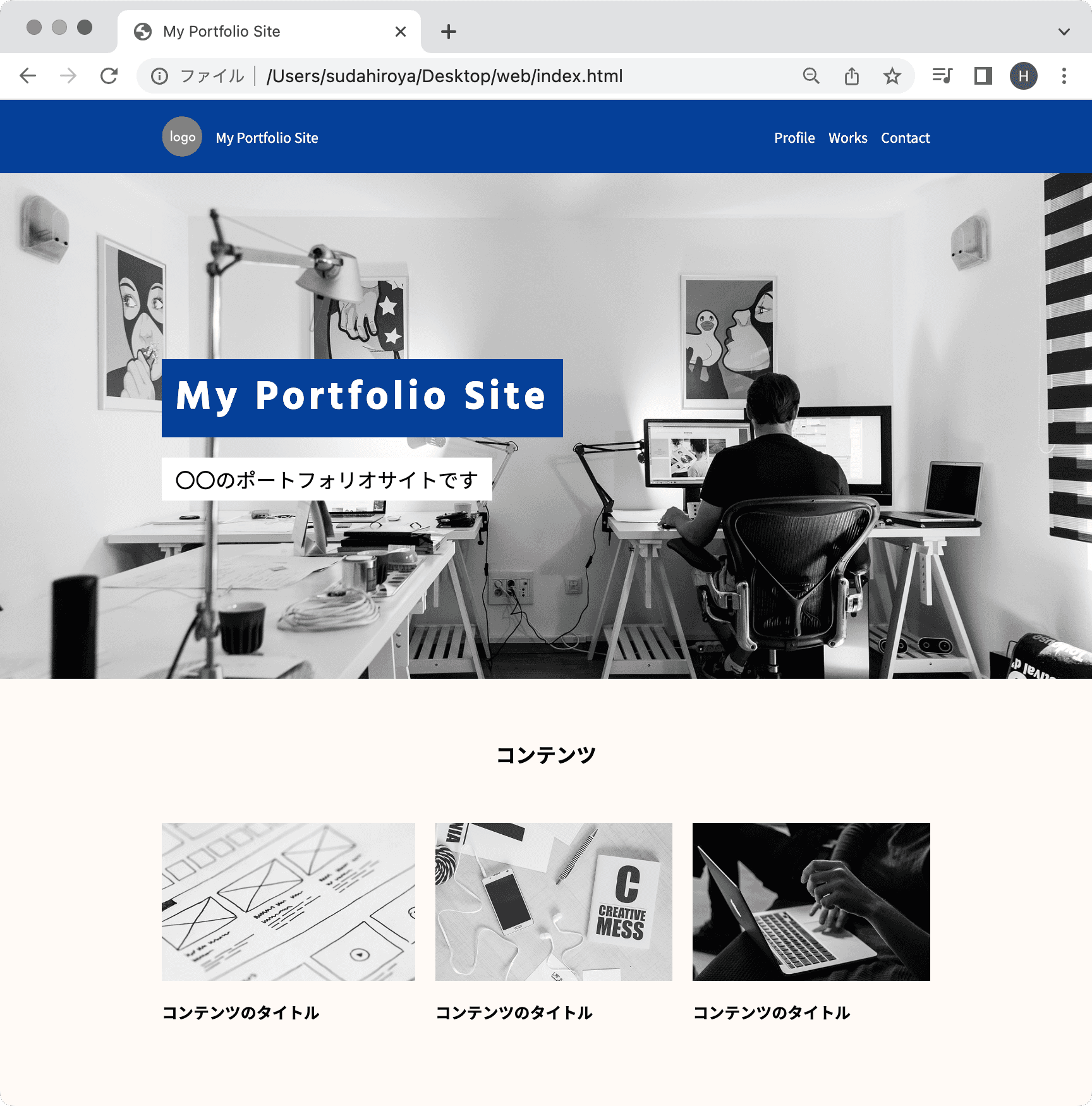
8. 色、フォント、余白を調整して完成!
Google Fontなどを利用してフォントを設定してみましょう。
info
Webフォントの利用
フォントの指定方法でも説明しましたが、Webページを表示するときのフォントはデバイスにインストールされているものが使われるので、OSごとに表示が変わってしまいます。フォントが変わってしまうのを防ぐ方法として、Web上に公開されている「Webフォント」を使う方法があります。ここでは、Google Fontsを利用してみましょう。
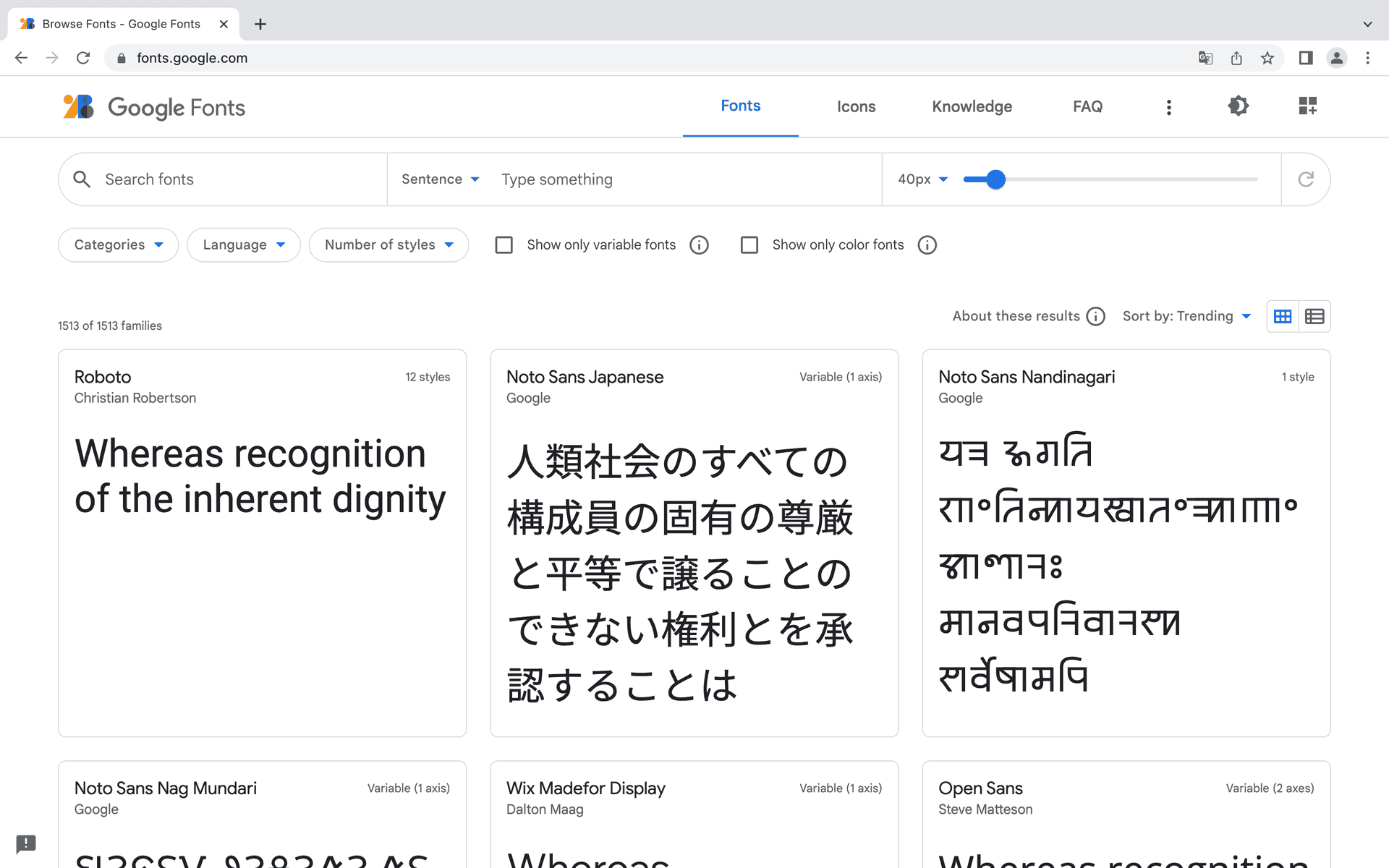
Google Fonts で使いたいフォントを選択します。

フォントの太さを選んで「+」ボタンを押します。複数のフォントを選ぶことができます。

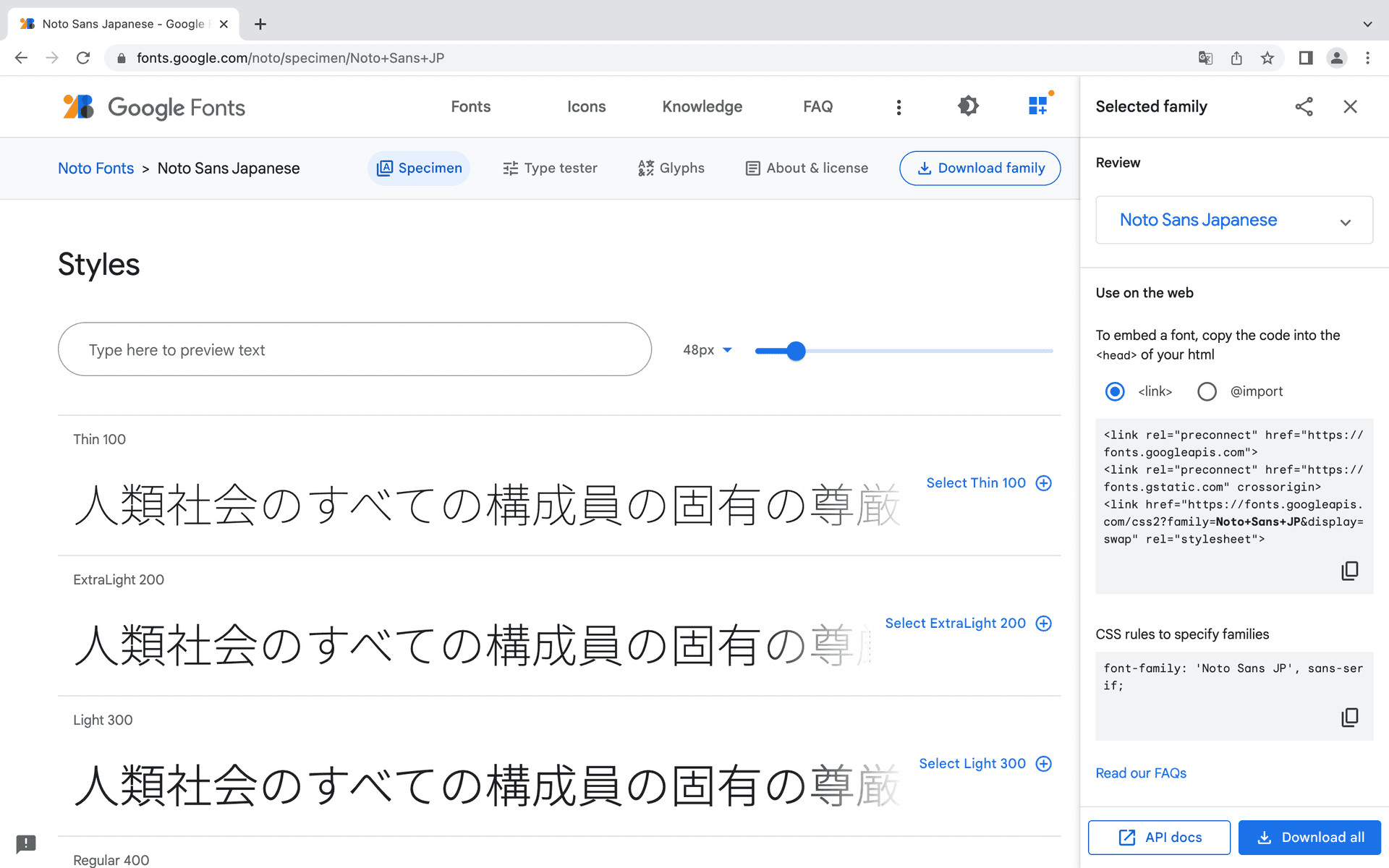
右側のサイドバーが表示されて、HTMLとCSSのコードがコピーできます。

HTML に
タグを、CSS に<link>プロパティを追加しましょう。基本のフォントと見出しだけに適用するフォントなどを分けることができます。font-family例:
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:ital,wght@0,700;1,400&family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">/* 全体はNoto Sans */ body { font-family: "Noto Sans JP", sans-serif; } /* 見出しはJosefin */ h1 { font-family: 'Josefin Sans', sans-serif; }

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Portfolio Site</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Hind:wght@400;700&family=Noto+Sans+JP:wght@400;700&display=swap"
rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body>
<header class="header">
<div class="header-container">
<div class="logo">
<img src="images/logo.png" alt="ロゴ" />
<p>My Portfolio Site</p>
</div>
<nav class="menu">
<ul>
<li>
<a href="profile.html">Profile</a>
</li>
<li>
<a href="works.html">Works</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
</ul>
</nav>
</div>
</header>
<main class="main">
<div class="main-visual">
<div class="main-container">
<h1>My Portfolio Site</h1>
<br>
<p>〇〇のポートフォリオサイトです</p>
</div>
</div>
<div class="main-container">
<h2 class="contents-title">コンテンツ</h2>
<div class="contents">
<a href="profile.html">
<img src="images/wireframe.jpg" alt="画像1" />
<h3>Profile</h3>
</a>
<a href="works.html">
<img src="images/smart-phone.jpg" alt="画像2" />
<h3>Works</h3>
</a>
<a href="contact">
<img src="images/coding.jpg" alt="画像3" />
<h3>Contact</h3>
</a>
</div>
</div>
</main>
<footer class="footer">
<div class="footer-container">
<small>© 2023 Name Name</small>
</div>
</footer>
</body>
</html>style.css
@charset "utf-8";
* {
/* 全称セレクタで全ての要素に適用する */
/* width, height の大きさに border まで含める */
box-sizing: border-box;
}
body {
/* デフォルトの余白を消す */
margin: 0;
/* 最小でもウィンドウの高さにする */
min-height: 100vh;
/* Flexコンテナ(縦) */
display: flex;
flex-direction: column;
/* フォントの設定 */
font-family: 'Noto Sans JP', sans-serif;
}
img {
/* 画像の幅を自動で合わせる */
width: 100%;
}
/* ヘッダー ---------------------------------------- */
.header {
background-color: #044099;
color: #ffffff;
}
.header-container {
/* 中央寄せ */
width: 100%;
max-width: 60rem;
margin: 0 auto;
padding: 1rem 1.5rem;
/* Flexコンテナ */
display: flex;
/* 両側に寄せる */
justify-content: space-between;
}
.logo {
/* Flexコンテナ */
display: flex;
/* 縦方向中央寄せ */
align-items: center;
}
.logo img {
width: 3rem;
height: 3rem;
margin-right: 1rem;
}
.menu ul {
/* リストの点なし */
list-style: none;
/* Flexコンテナ */
display: flex;
}
.menu li {
margin-left: 1rem;
}
.menu a {
/* 下線なし */
text-decoration: none;
/* 文字の色を通常と同じにする */
color: inherit;
}
/* メイン ---------------------------------------- */
.main {
background-color: #FFFAF5;
/* Flexコンテナに余白があれば伸ばす */
flex-grow: 1;
}
.main-container {
/* 中央寄せ */
width: 100%;
max-width: 60rem;
margin: 0 auto;
padding: 1.5rem;
}
.main-visual {
/* 高さ */
height: 600px;
/* Flexコンテナ */
display: flex;
/* 縦方向中央寄せ */
align-items: center;
/* 背景画像 */
background-image: url(images/top.jpg);
/* 要素に合わせて拡大・縮小 */
background-size: cover;
/* 繰り返さない */
background-repeat: no-repeat;
/* 中央に配置 */
background-position: center;
}
.main-visual h1 {
display: inline-block;
background-color: #044099;
color: #ffffff;
margin-bottom: 0;
padding: 0.5rem 1rem;
/* フォントの設定 */
font-family: 'Hind', sans-serif;
font-size: 3rem;
letter-spacing: 0.1em;
}
.main-visual p {
display: inline-block;
background-color: #ffffff;
padding: 0.5rem 1rem;
/* フォントの設定 */
font-size: 1.5rem;
}
.contents-title {
text-align: center;
/* 上下の余白 */
margin-top: 3rem;
margin-bottom: 4rem;
}
.contents {
/* Flexコンテナ */
display: flex;
/* Flexアイテムの間隔 */
gap: 1.5rem;
/* 下に余白 */
margin-bottom: 4rem;
}
.contents a {
/* 下線なし */
text-decoration: none;
/* 文字の色を通常と同じにする */
color: inherit;
}
/* フッター ---------------------------------------- */
.footer {
background-color: #044099;
color: #ffffff;
}
.footer-container {
/* 中央寄せ */
width: 100%;
max-width: 60rem;
margin: 0 auto;
padding: 1.5rem;
/* 中身を右寄せ */
text-align: right;
}
