1. Web制作の流れ
Webの技術は日々進化を続けており、Webサイトの作り方にも決まった作り方というのはありません。Webサイトの規模や内容によって作業の順番や量は変わりますが、ここではおおまかなWebサイト制作の流れを紹介します。
1-1. 企画
多くのWebサイトは何かしらの目的を持っています。制作者あるいは依頼者とどのようなWebサイトを作るのか会議を重ねて、目的と内容を明らかにして予算やスケジュールなどを割り出していきます。Webサイト制作の最初はこのような企画の段階から始まることが多いです。
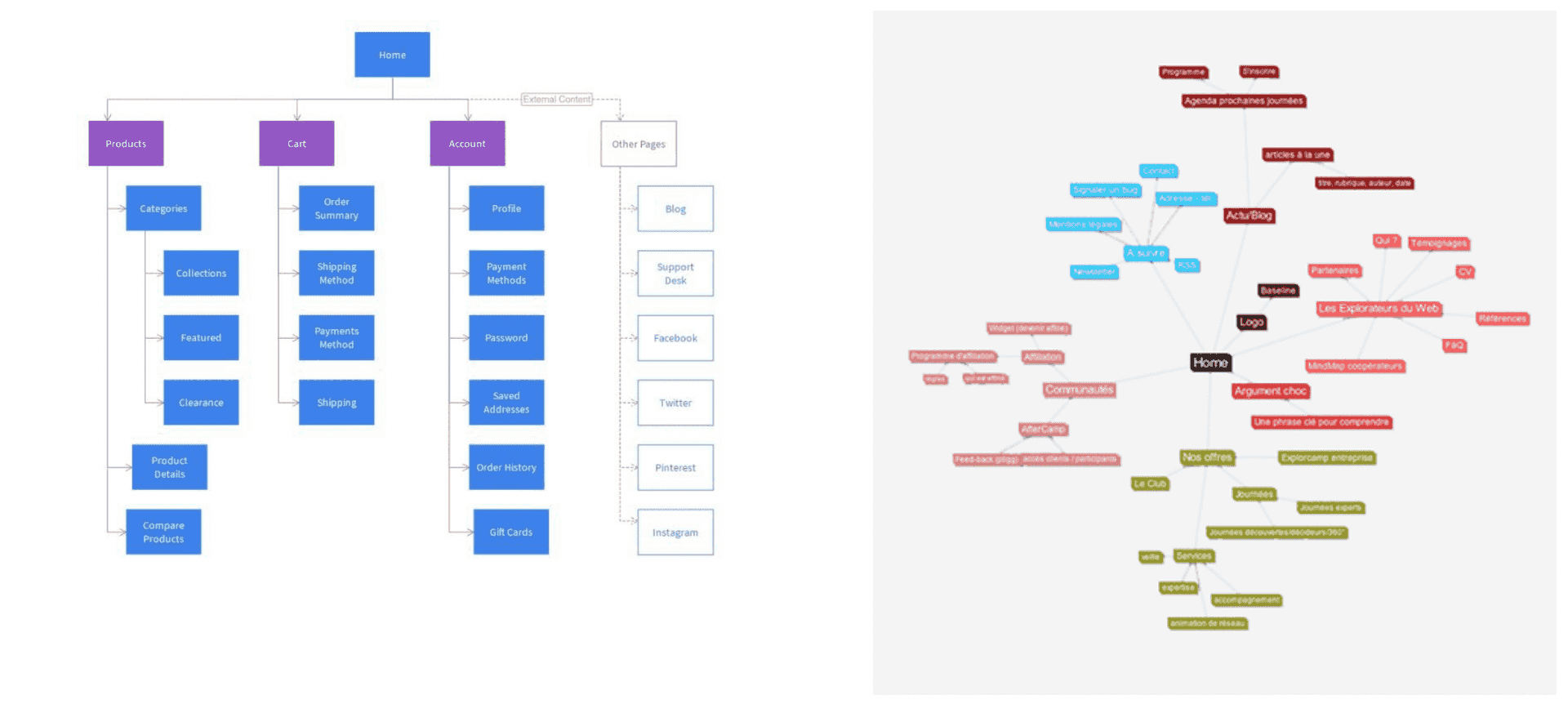
1-2. サイトマップ
実際に制作を始めるには、Webサイトの内容や構成を具体的に決めなければいけません。Webサイト全体の構造を設計して、Webページ単位の内容を考えていきます。この段階ではWebサイトの全体像を把握するサイトマップを作成します。

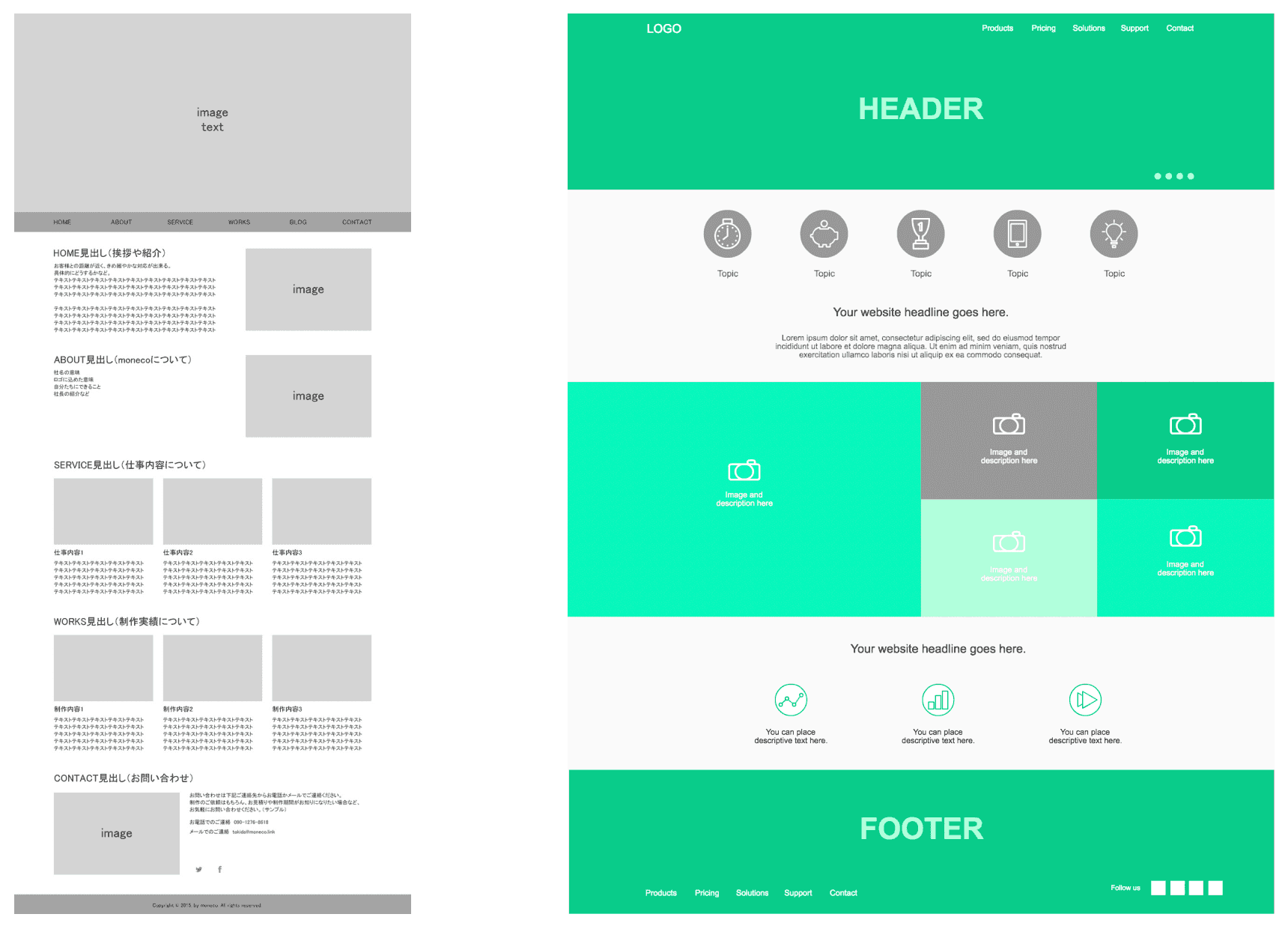
1-3. ワイヤーフレーム
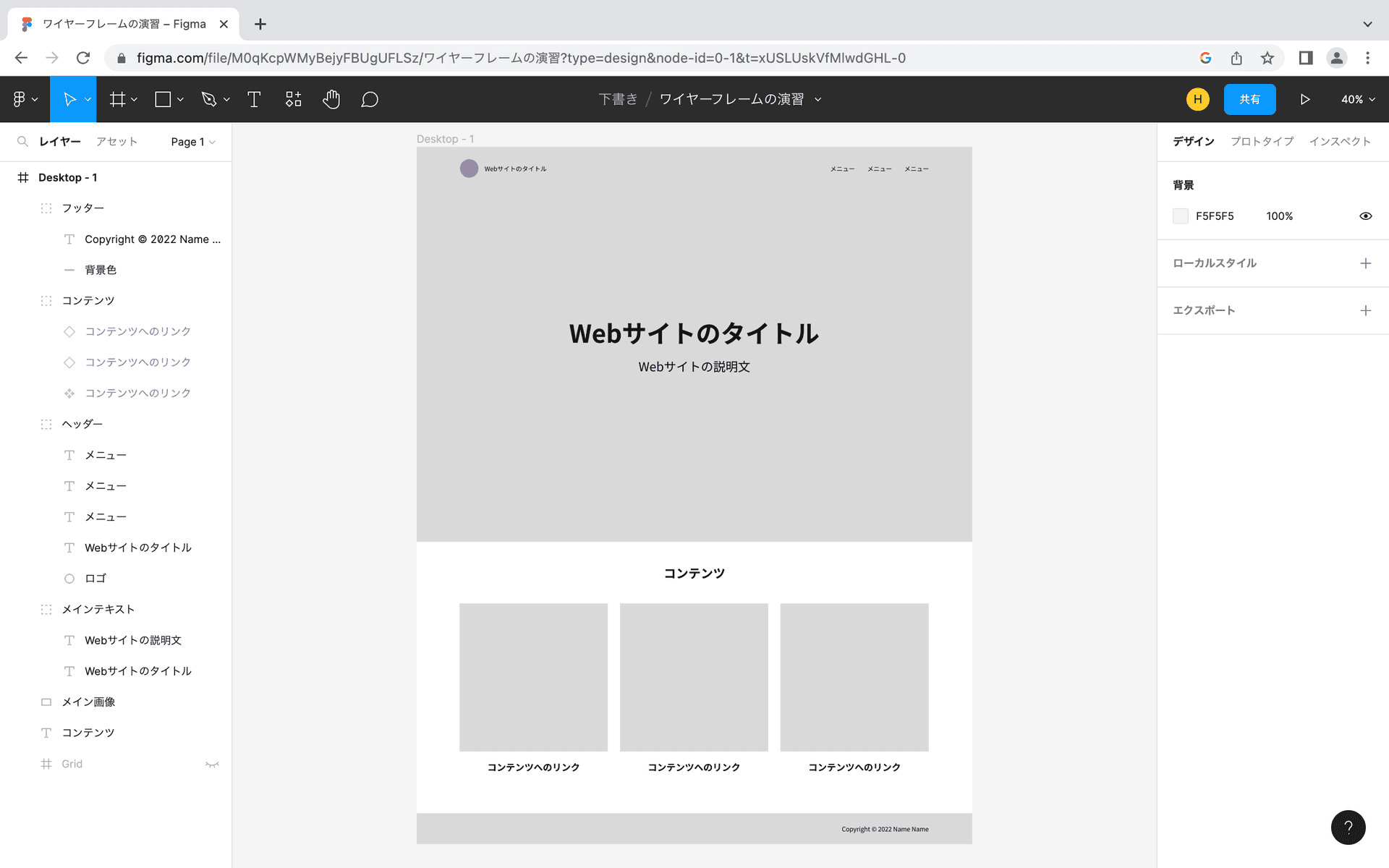
Webサイト全体の情報の構造がまとまったら、実際のWebページの大きさで情報の配置を考えていきます。Webページの骨組みであるワイヤーフレームを作成します。IllustratorやPhotoshopでの作成が一般的です。FigmaやAdobe XDなどのプロトタイピングツールを使うことも増えています。

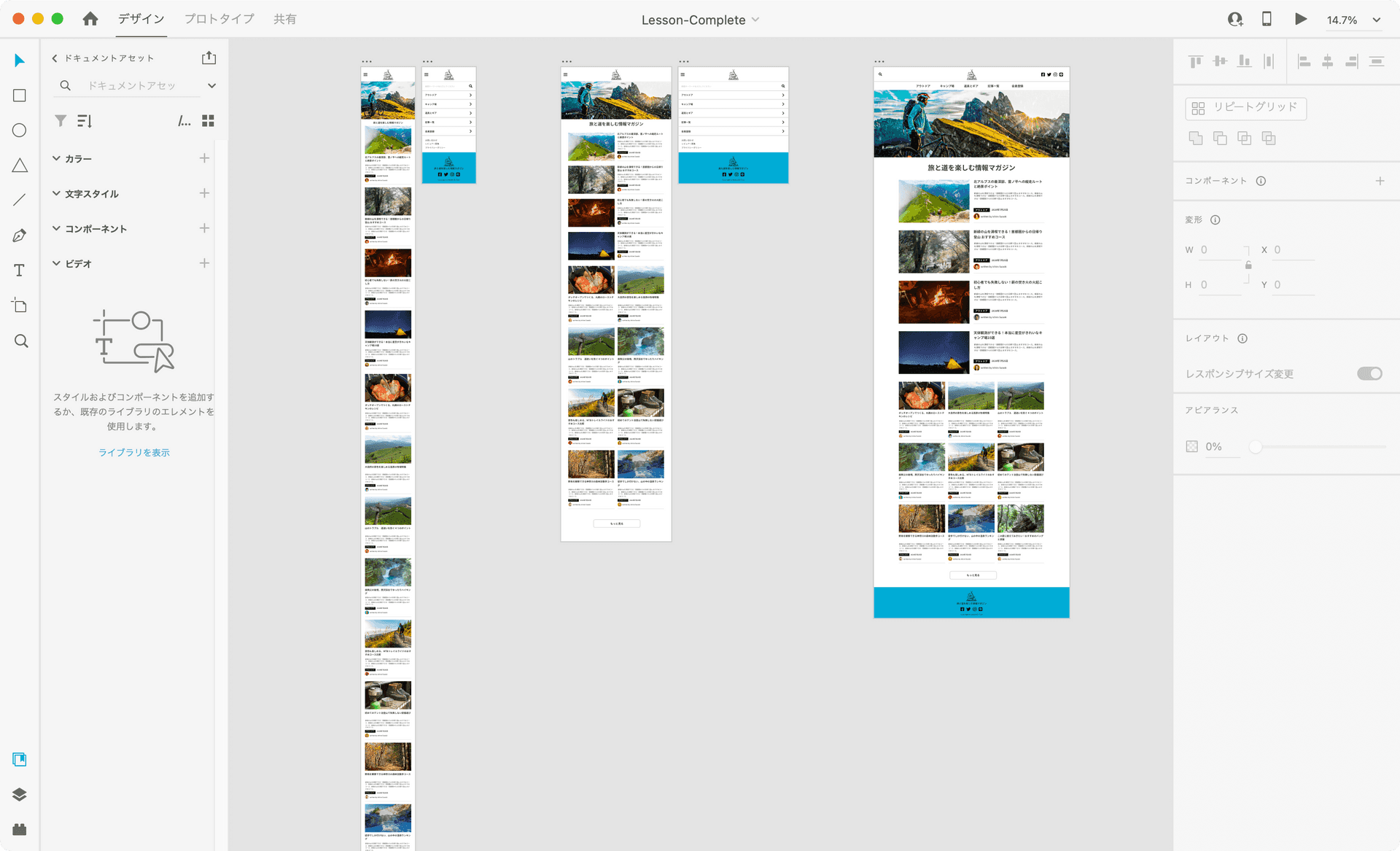
1-4. デザインカンプ・プロトタイプ
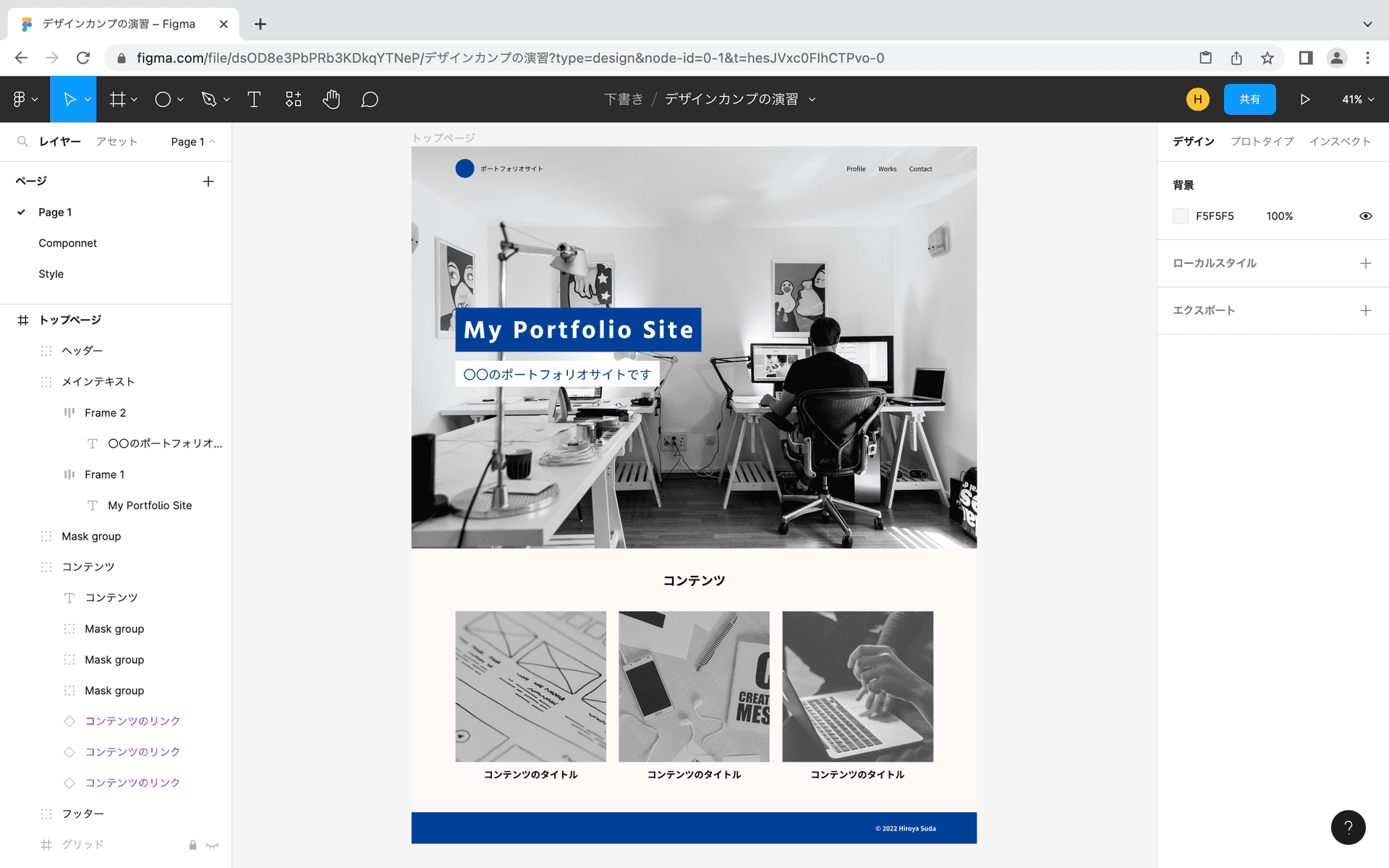
情報の設計がまとまったら、配色やレイアウトなど見た目に関するデザインを進めていきます。実際にHTMLやCSSなどのコードを書く前に、最終的な完成形に近いデザインを作成します。デザインカンプと呼ばれるものです。これを使って、依頼者の望むものと相違がないか確認するとともに、コードを書くときにデザインで悩むことができるだけないようにしておきます。

1-5. コーディング
デザインの確認ができたら、それをもとにHTMLやCSSなどのコードを書くコーディング作業に進みます。Webサイトにデータベースやユーザー認証などのシステム部分が必要な場合は、デザインの確認を待たずに先行して開発がスタートする場合もあります。
1-6. テスト・公開・運用
Webサイトを様々な閲覧環境で正しく表示され、安定して動作するかテストを重ねます。テストが終われば、いよいよWebサイトの公開です。依頼主がいる場合は契約次第では、Webサイトのデータを納品して作業を終えることもありますが、Web サイトは公開してからも運用の必要があります。テスト段階では生じなかったトラブルや、日々変化するWebを取り巻く環境にも合わせて、様々な対応が必要です。
Web制作に決まった作り方はありませんが、基本的な流れはこのようになっています。

2. Webデザインについて
デザインと聞くと見た目に関することばかり考えてしまいがちですが、単に見栄えを良くしたり美しく装飾したりすることだけが、Webデザインの目的ではありません。Webデザインの目的は、あくまでもWebによって情報を伝える」ということです。
Webサイトの持ち主が何を伝えたいのか、Webサイトの閲覧者が何を知りたいのか、Webサイトに直接関わる人の具体的な目的によって、実際に行うデザインは変わってきます。例えば、Webサイトの種類を考えてみても、それぞれのWebサイトの目的が異なり、適したデザインも異なることがわかります。
- コーポレートサイト
企業の公式な情報を掲載するサイト - プロモーションサイト
商品やサービス、イベントを広告するサイト - ポートフォリオサイト
デザイナーやアーティストの作品や経歴をまとめるサイト - ECサイト
インターネット上で商品を販売するショッピングサイト - メディアサイト
ニュースやブログなどの記事を配信するサイト
2-1. ギャラリーサイトを見てみましょう
いろいろなデザインのWebサイトがまとまっているギャラリーサイトを見てみると、Web 表現の面白さを感じるとともに、見やすさや使いやすさといったことについて、改めて考えさせられます。以下のリンクにまとめられたギャラリーサイトから、できるだけたくさんのWebサイトに目を通してみましょう。
また、Web上での表現や発信は、SNSやさまざまなサービスを利用することでも可能ですが、独自のポートフォリオサイトやブログサイトなどを作ってみるのも面白いかもしれません。
- イケてるWebデザインで作られたポートフォリオサイト20選まとめ | マイナビクリエイター
- 日本のイケてるフォトグラファーのポートフォリオサイト25選
- 【2023 年版】注目の写真家・カメラマンサイト20選+ポートフォリオ自作方法
- ポートフォリオサイトの作り方【写真家とカメラマン向き】
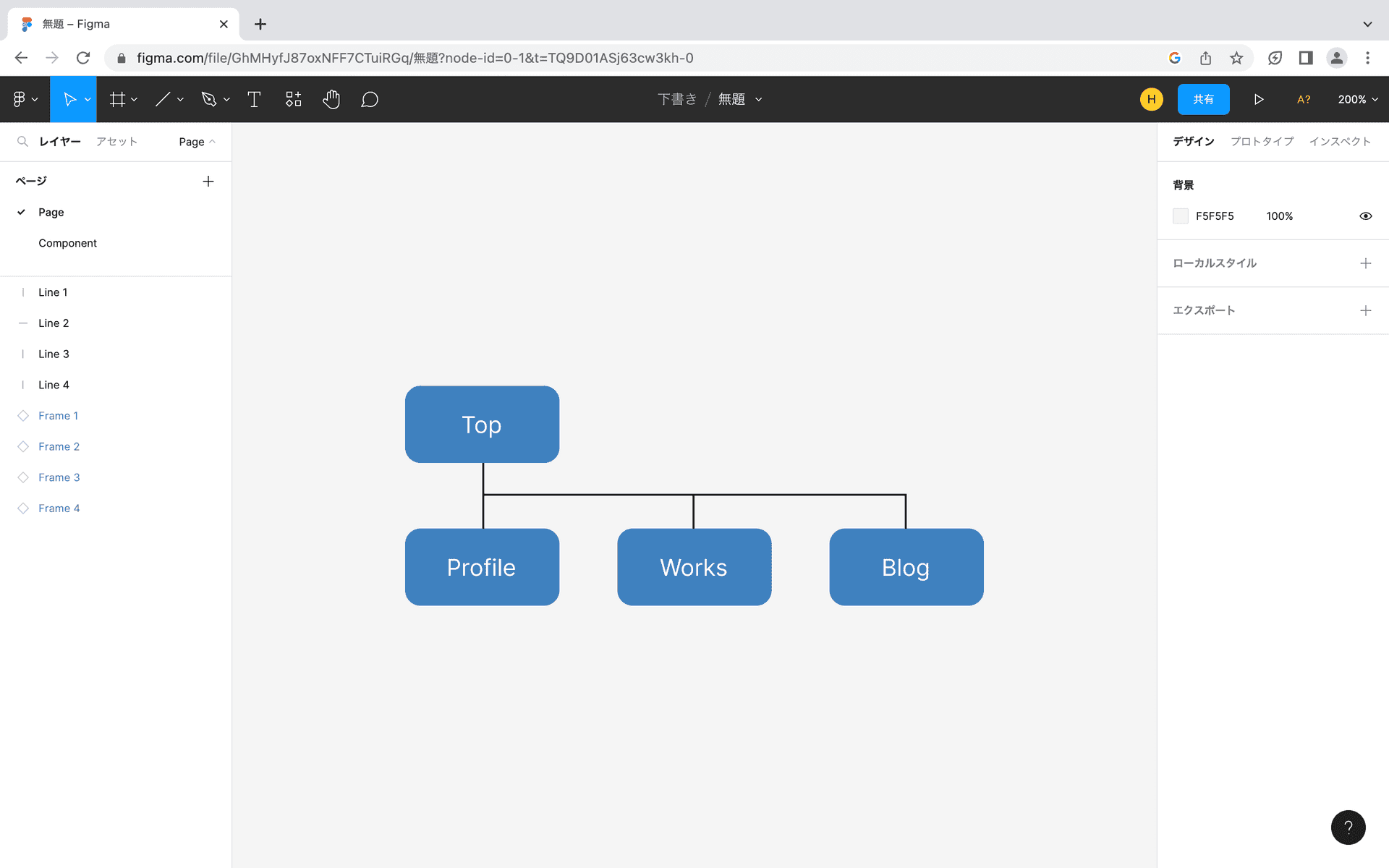
2-2. サイトマップ・ワイヤーフレーム・デザインカンプを作ってみましょう
IllustratorまたはFigmaでサイトマップを作ってみましょう。

IllustratorまたはFigmaでトップページのワイヤーフレームを作ってみましょう。

IllustratorまたはFigmaでトップページのデザインカンプを作ってみましょう。

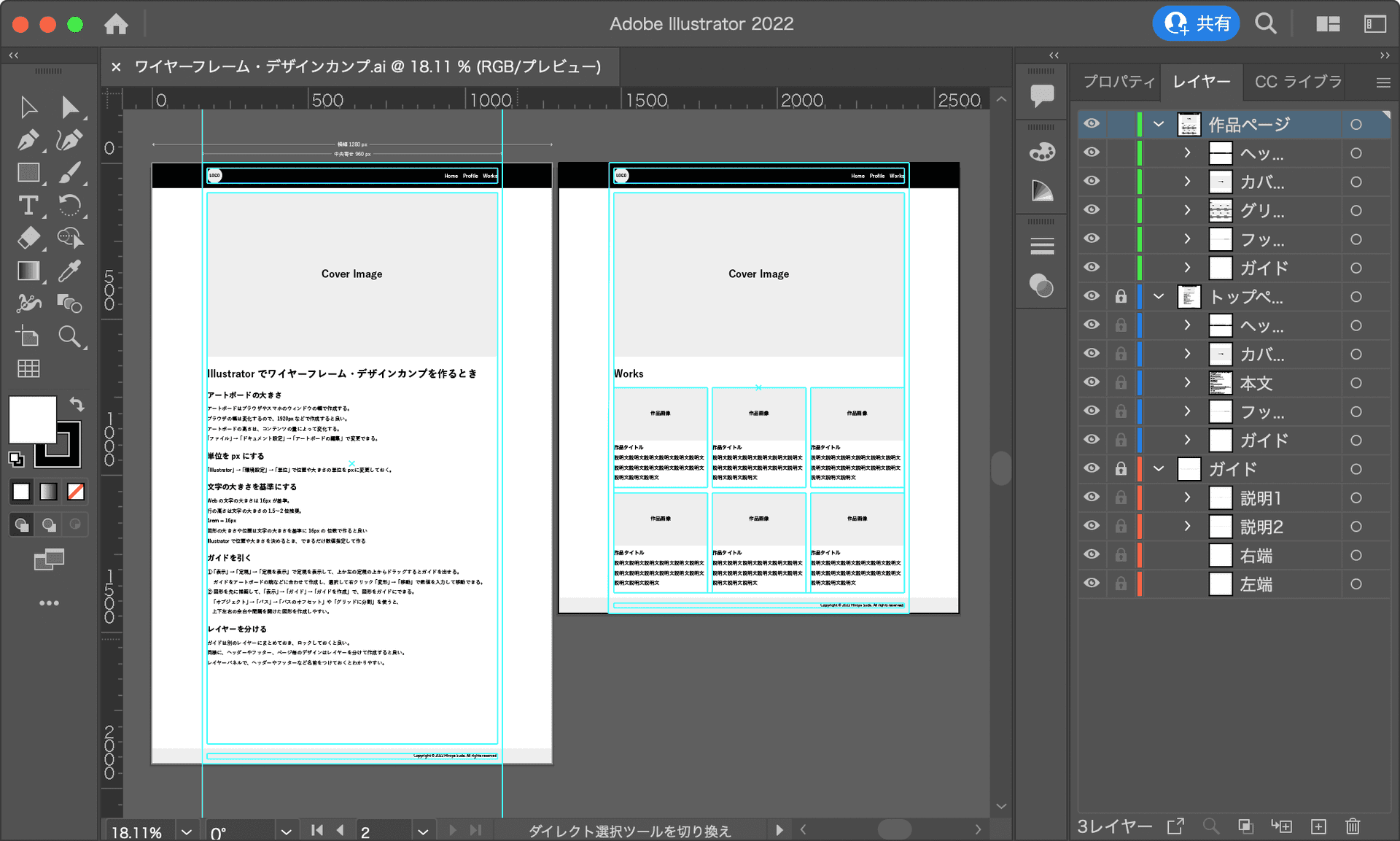
2-3. Illustratorの場合

アートボードの大きさ
- アートボードはブラウザやスマホのウィンドウの幅で作成する。
- ブラウザの幅は変化するので、1920pxなどで作成すると良い。
- アートボードの高さは、コンテンツの量によって変化する。
- 「ファイル」 → 「ドキュメント設定」 → 「アートボードの編集」で変更できる。
単位をpxにする
- 単位をpxにする 「Illustrator」 → 「環境設定」 → 「単位」 で位置や大きさの単位をpxに変更しておく。
文字の大きさを基準にする
- Webの文字の大きさは 16px が基準。
- 行の高さは文字の大きさの1.5〜2倍推奨。
- 図形や間隔の大きさは、できるだけ文字の大きさを基準に 作る
- Illustratorで位置や大きさを決めるとき、できるだけ数値指定して作る
ガイドを引く
方法①
- 「表示」 → 「定規」 → 「定規を表示」で定規を表示して、上か左の定規の上からドラッグするとガイドを出せる。
- ガイドをアートボードの端などに合わせて作成し、選択して右クリック 「変形」 → 「移動」で数値を入力して移動できる。
方法②
- 図形を先に描画して、「表示」 → 「ガイド」 → 「ガイドを作成」で、図形をガイドにできる。
- 「オブジェクト」 → 「パス」 → 「パスのオフセット」や「グリッドに分割」を使うと、上下左右に余白や間隔を追加した図形や、グリッド状のレイアウトを作成しやすい。
レイヤ�ーを分ける
- ガイドはレイヤーにまとめておき、ロックしておくと良い
- 同様に、ページ毎のデザインはレイヤーを分けて作成すると良い
- ヘッダーやフッターはグループ化しておくと良い
- レイヤーパネルで、ヘッダーやフッターなど名前をつけておくとわかりやすい。
画像について
- デザインカンプを作ると、画像のサイズ(縦横のピクセル数)を決めることができます。
- デザインカンプの段階では「クリッピングマスク」を使って、ちょうど良い見え方を検討します。
クリッピングマスクの作り方
https://helpx.adobe.com/jp/illustrator/kb/224369.html - 実際のWebサイトを作成するときは、Photoshopで必要な大きさに切り抜いて解像度を変更します。
2-4. デザインの基本
レイアウトするときに気をつけるべきデザインの原則です。
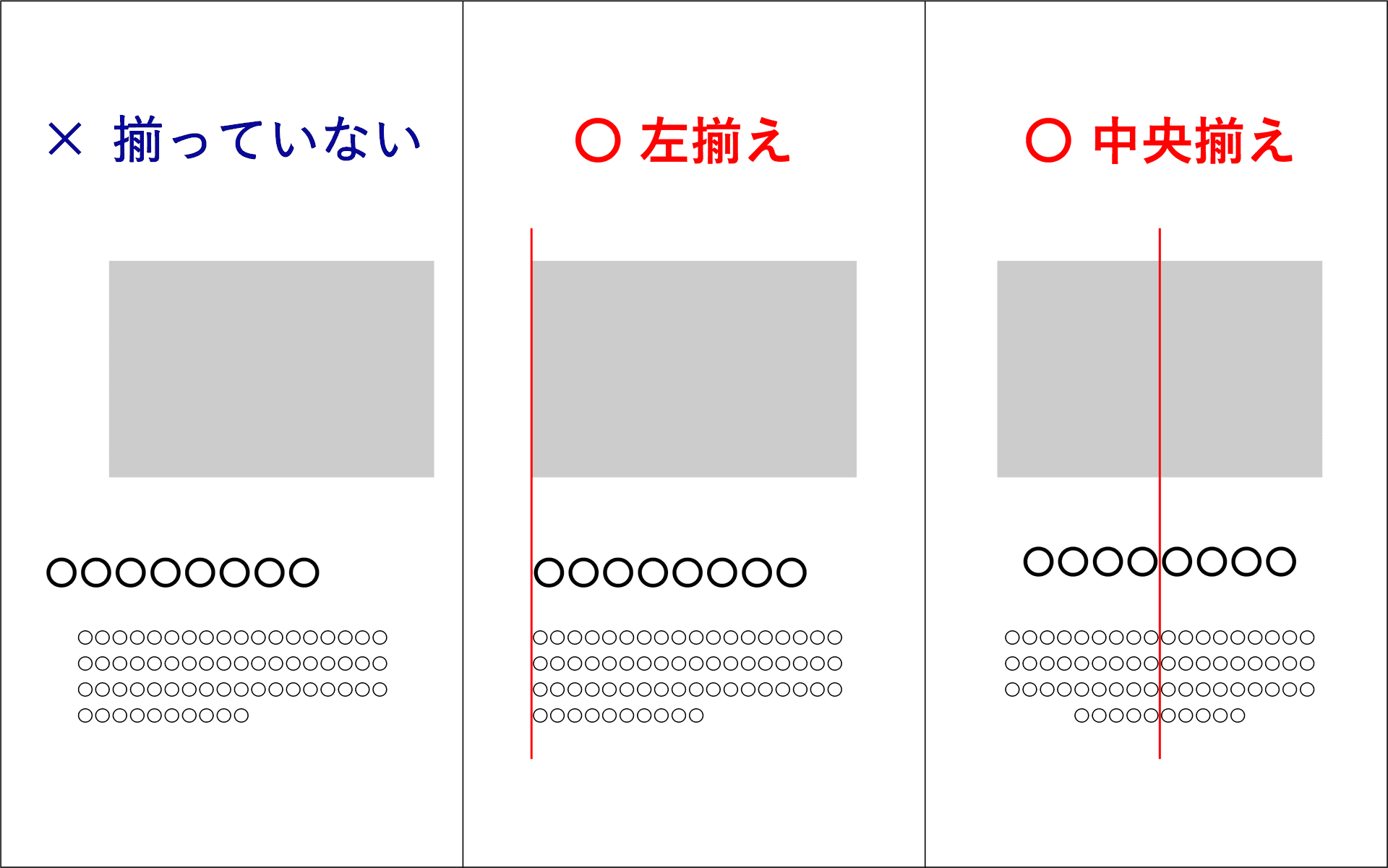
- 整列
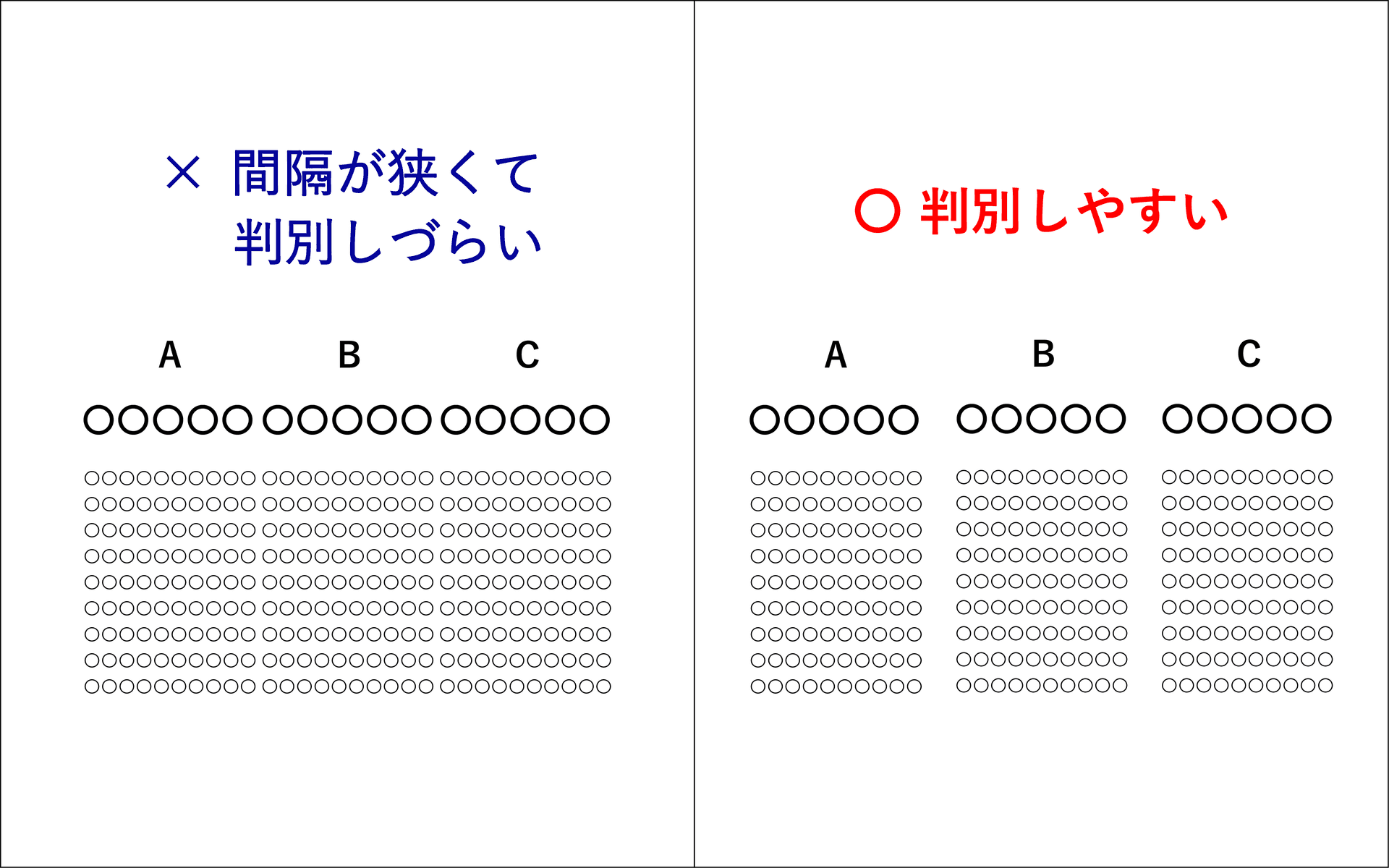
- 近接
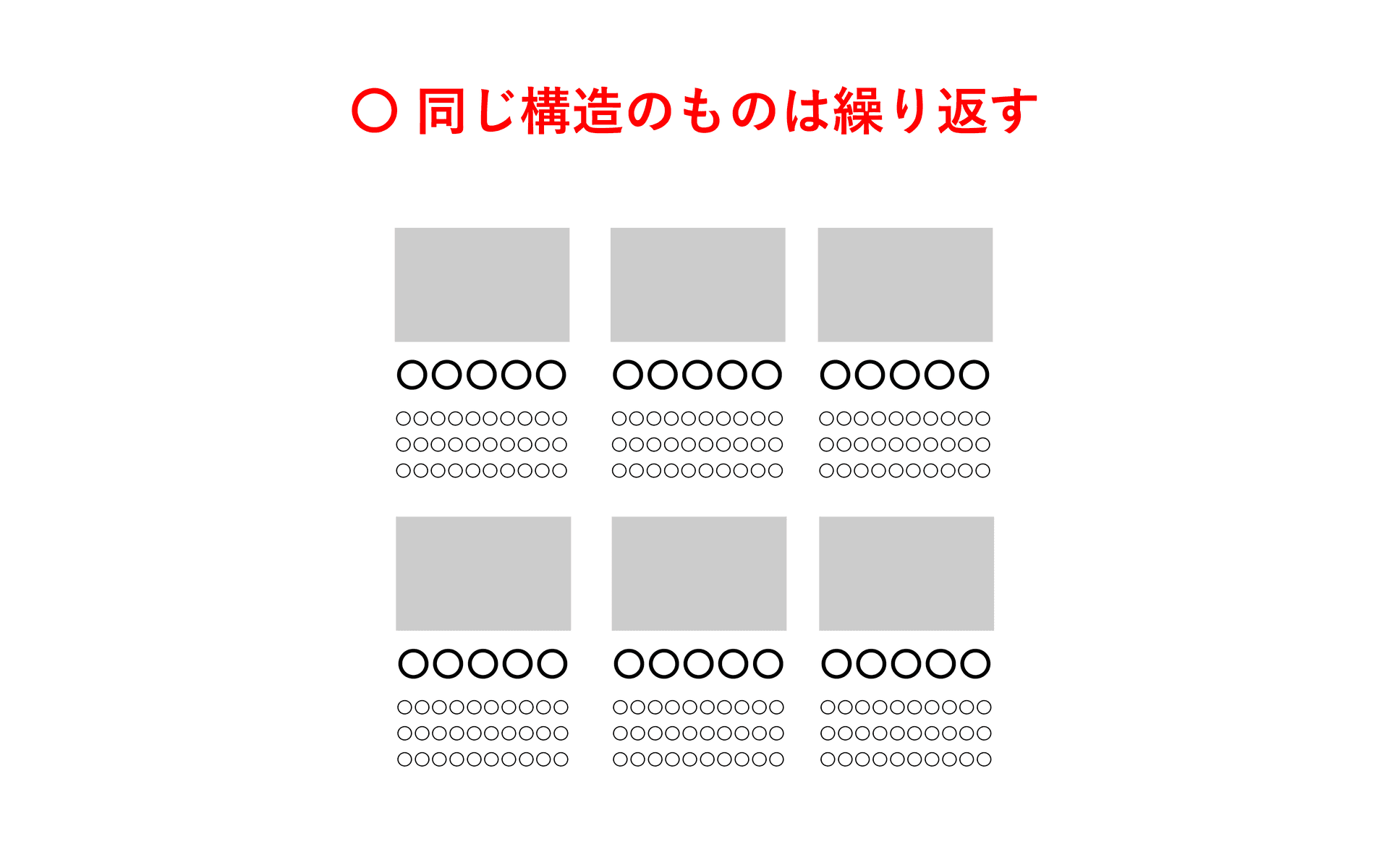
- 反復
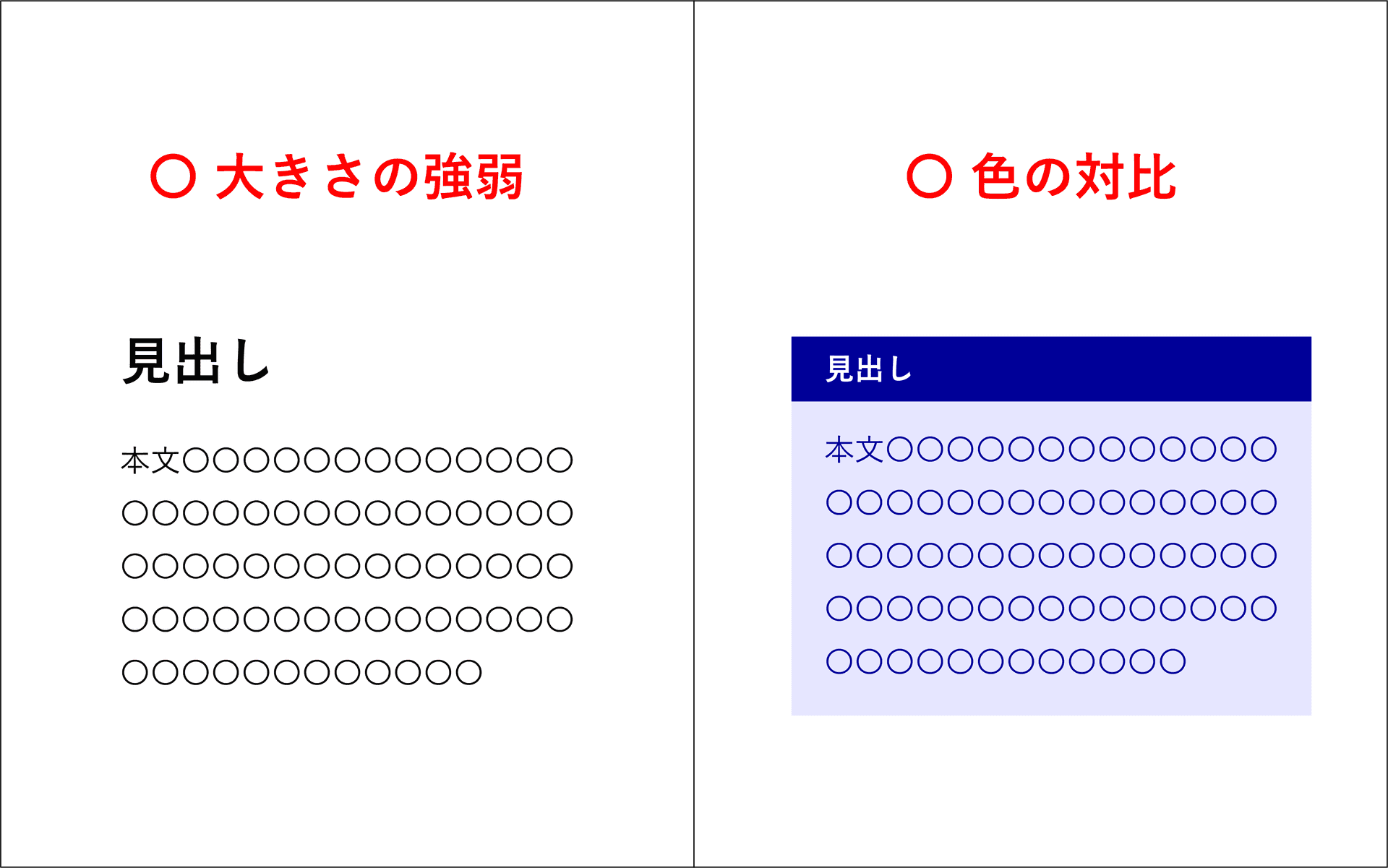
- 強弱・対比
近接

整列

反復

強弱・対比

色やフォント
配色やフォントはWebサイト全体の雰囲気に影響します。早めに検討しておくと良いです。
配色を考えるツール
Webで使える綺麗なフォント