目次
前回の振り返り
danger
前回やったこと
- デスクトップにフォルダを作成する。
- Visual Studio Codeでデスクトップに作ったフォルダを開き、「index.html」というファイルを作成して、自己紹介ページを制作する。
- 画像を表示させる。
今回はその続きから
- 「style.css」というファイルを作成して、色や文字や余白をデザインする。
CSSとは
CSS(Cascading Stylesheets、カスケーディング・スタイルシート)は、ウェブサイトの見た目を決めるための言語です。
CSS には、文書を構成する要素の位置や大きさ、色の設定が書かれています。例えば、「段落を表す
pcolorredp {
color: red;
}文書全体の見た目の設定から細かい要素の設定までが、何段階にも分かれて設定されるので、この様子を「何段にも連なった小さな滝(cascade)」に例えて CSS(Cascading StyleSheets)と呼ばれています。
HTML に CSS を適用する
HTML に CSS を適用するには、HTML の
<head><link>hrefrel"stylesheet"<link href="style.css" rel="stylesheet">CSS のスタイルの書き方

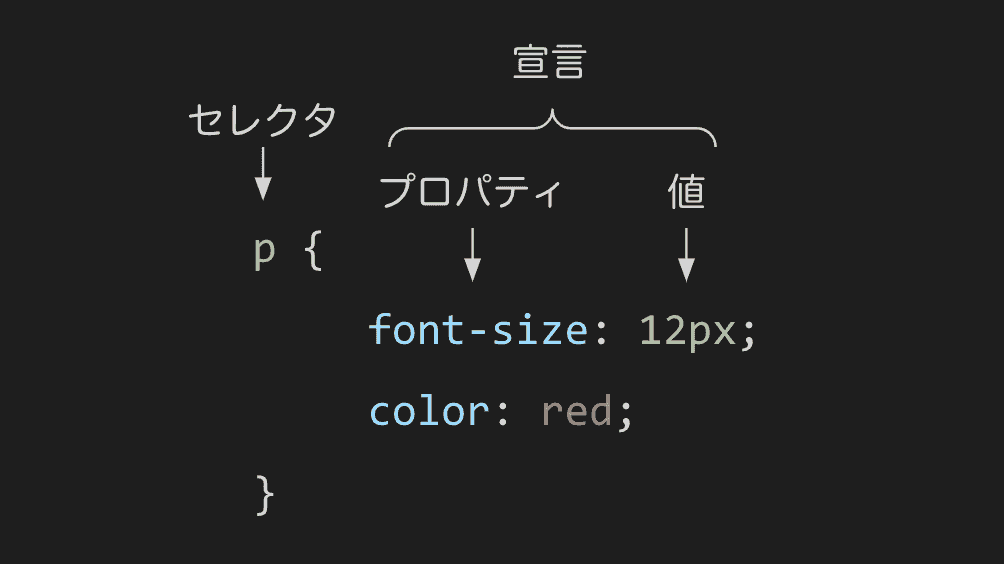
- セレクタ
スタイルを設定する要素を選択する。後ろの波括弧の中にスタイルの宣言を書く。{ } - 宣言
プロパティと値の間にはコロン、宣言の終わりにはセミコロン:を入れる。; - プロパティ
色や大きさなど、スタイル付けしたいもの。
コメント
CSSでのコメントは
/**//* コメント */色の指定方法
CSS で色を指定するには、いくつかの方法があります。
-
Web では RGB の各色を 16進数(0 から F で数える方法)で 2 桁ずつ合計 6 桁の数値で表し、先頭に#をつける方法が主流でした。以下の Web サイトでカラーコードを選んでみましょう.
-
このほかに、
などの色を表すキーワードを使う方法もあります。使用できるキーワードの一覧も見てみましょう。red -
RGB の 3 つの値を 0 から 255 で指定する方法も一般的です。
という書き方で使用できます。rgb(Rの値, Gの値, Bの値)p { color: rgb(255, 0, 0); } -
HSL(色相、彩度、明度)の 3 つの値をで指定する方法も、色の調整がしやすくて便利です。
という書き方で使用できます。hsl(色相の値, 彩度の値, 明度の値)p { color: hsl(0, 100%, 50%); }色相は 0 から 360、彩度と明度はそれぞれ 0%から 100%で表します。HSL の明度は、100%は白、0%が黒になるので、50%が中間の明度です。
danger
演習
プロパティで文字の色、colorプロパティで、全体の背景の色を変えてみましょう。background-colorhtml { color: 文字の色; background-color: 背景の色; }
文字のスタイル
フォントの指定方法
font-familyserifsans-serifセレクタ {
font-family: 書体名;
}フォントの名前を細かく指定することもできますが、デバイスに入っていないフォントは使えないので、複数のフォントをカンマで区切って指定する必要があります。各デバイスにインストールされているフォントを調べて手入力するのは、少し大変なので以下のツールなどを利用すると良いです。
Font-family メーカー:標準フォント一覧からサクッと指定
フォントの大きさと太さ
font-sizeセレクタ {
font-size: 大きさ;
}CSS で大きさを指定するときは、以下のような単位をつけて指定します。
px
ピクセル数で大きさを指定する。rem
ルート要素(html 要素)に指定された文字の大きさを基準として、大きさを指定する。1rem が 1 文字分の大きさで、変更していない場合は 1rem = 16px。em
親要素に指定された文字の大きさを基準として、大きさを指定する。1em が 1 文字分の大きさで、具体的な px 数は親要素によって異なる。%
プロパティによって、親要素の文字の大きさやウィンドウの大きさを基準とした割合で、大きさを指定する。
また、
font-weightnormalboldnormalboldセレクタ {
font-wight: 太さ;
}行の間隔
line-height12セレクタ {
line-height: 行間;
}文字の間隔
letter-spacing0.5emセレクタ {
letter-spacing: 文字の間隔;
}文字の配置
text-alignleftrightcenterセレクタ {
text-align: 文字の配置;
}danger
演習
本文や見出しのフォントを変えてみましょう。
例
body { font-family: 'ヒラギノ角ゴシック','Hiragino Sans','メイリオ', Meiryo,sans-serif; } h1 { font-family: 'TsukuARdGothic-Regular',sans-serif; font-weight: bold; }
info
おまけ:Webフォントの利用
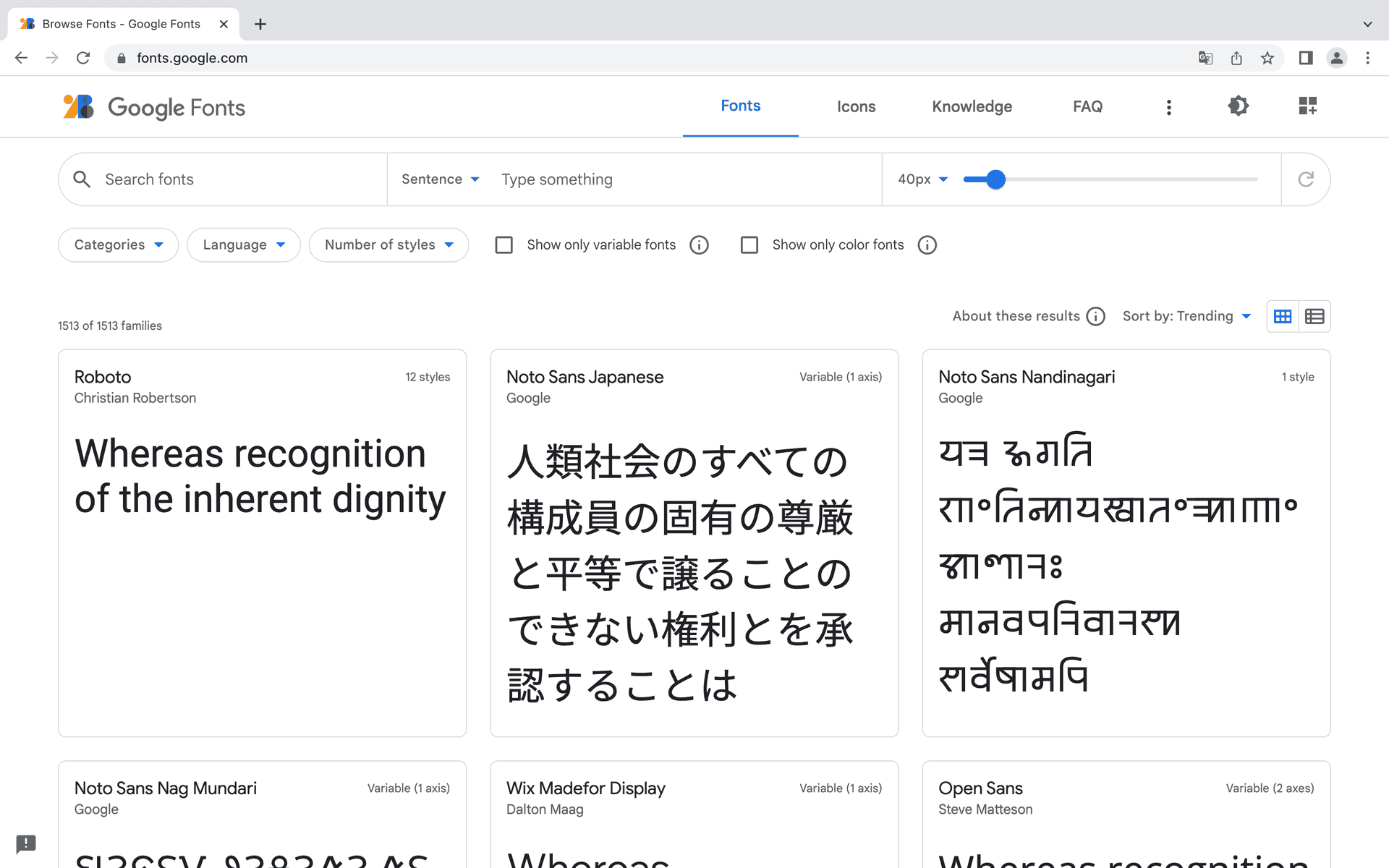
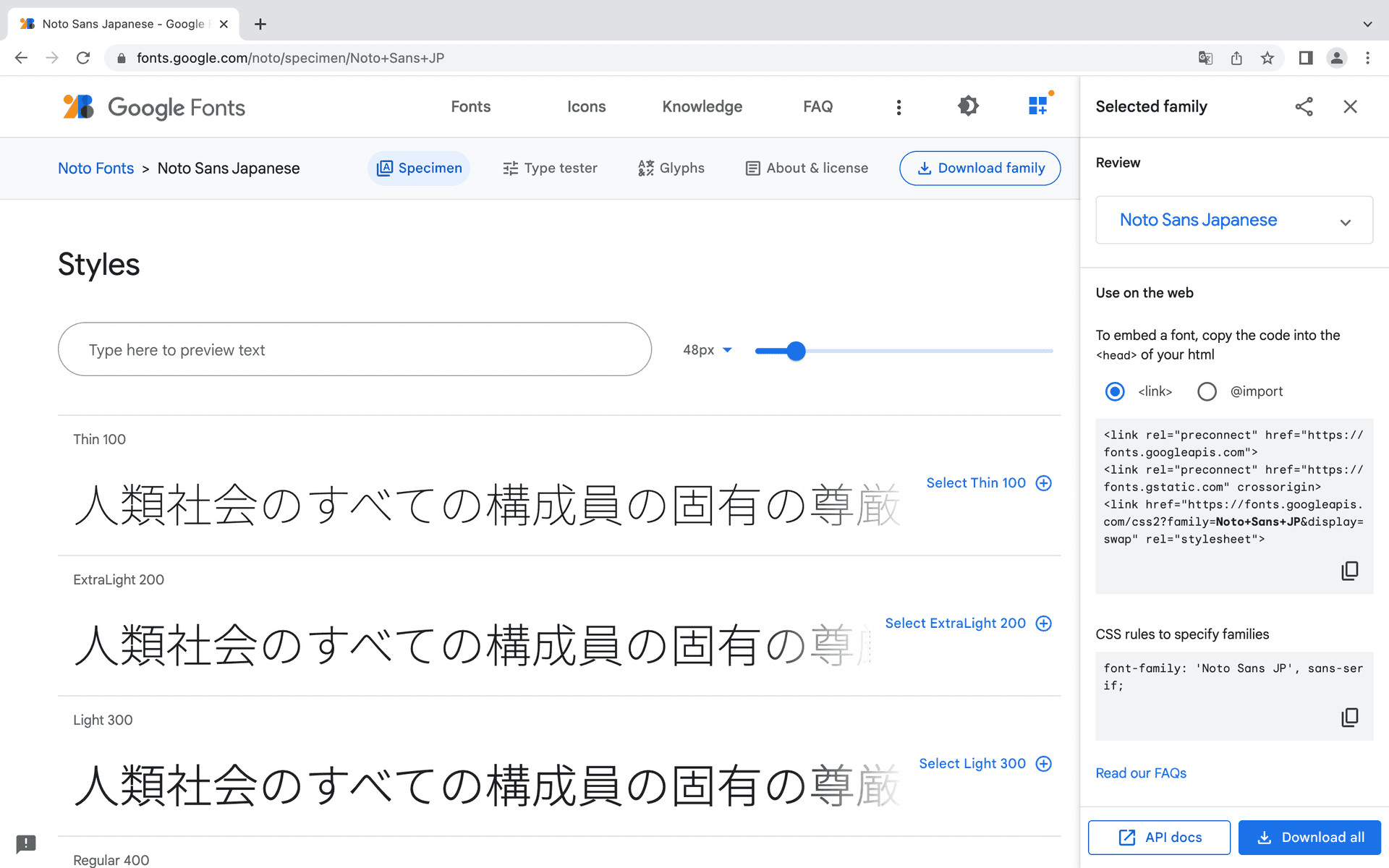
フォントの指定方法でも説明しましたが、Webページを表示するときのフォントはデバイスにインストールされているものが使われるので、OSごとに表示が変わってしまいます。フォントが変わってしまうのを防ぐ方法として、Web上に公開されている「Webフォント」を使う方法があります。ここでは、Google Fontsを利用してみましょう。
Google Fonts で使いたいフォントを選択します。

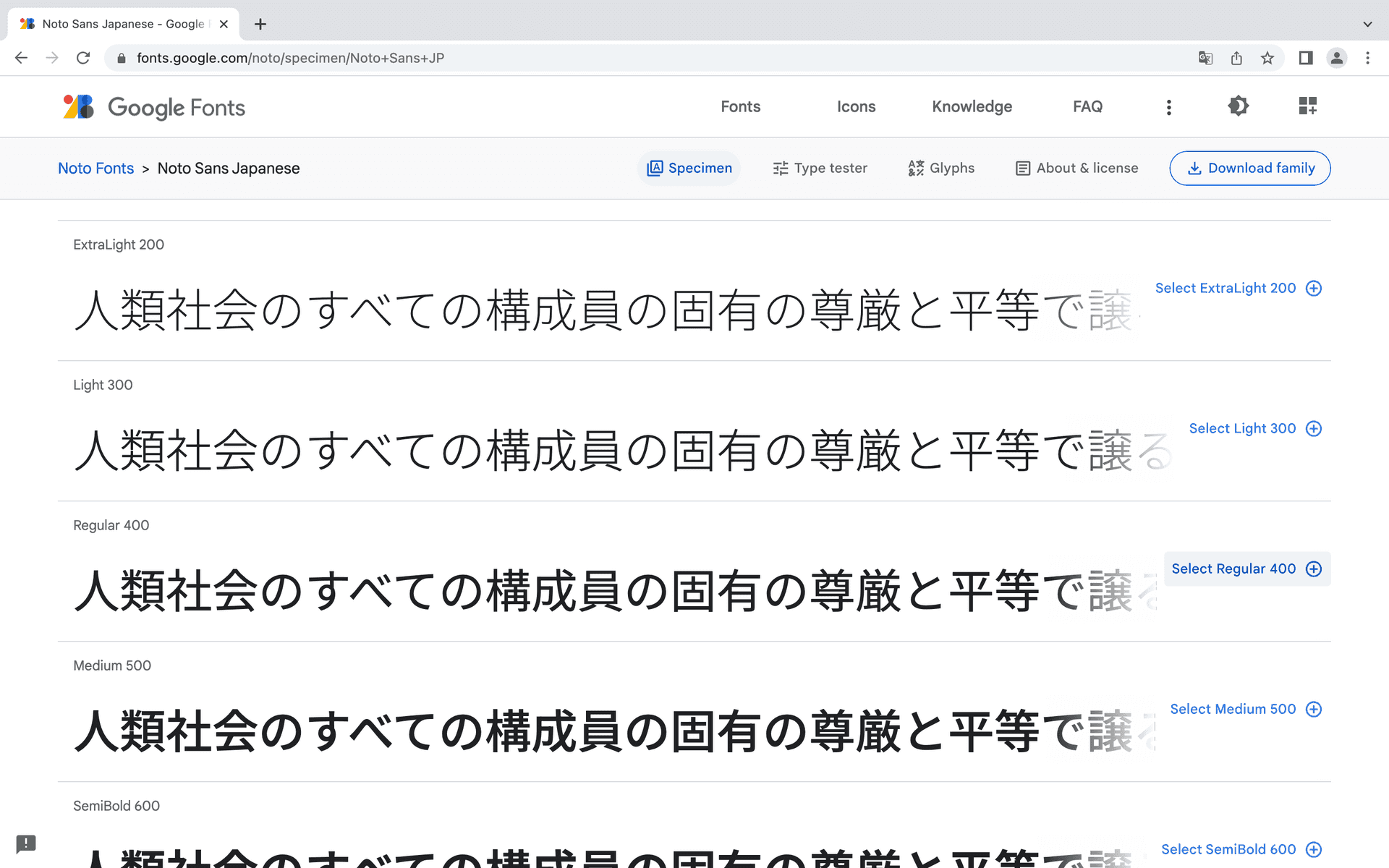
フォントの太さを選んで「+」ボタンを押します。複数のフォントを選ぶことができます。

右側のサイドバーが表示されて、HTMLとCSSのコードがコピーできます。

HTML に
タグを、CSS に<link>プロパティを追加しましょう。基本のフォントと見出しだけに適用するフォントなどを分けることができます。font-family例:
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:ital,wght@0,700;1,400&family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">/* 全体はNoto Sans */ body { font-family: "Noto Sans JP", sans-serif; } /* 見出しはJosefin */ h1 { font-family: 'Josefin Sans', sans-serif; }
ボックスのスタイル
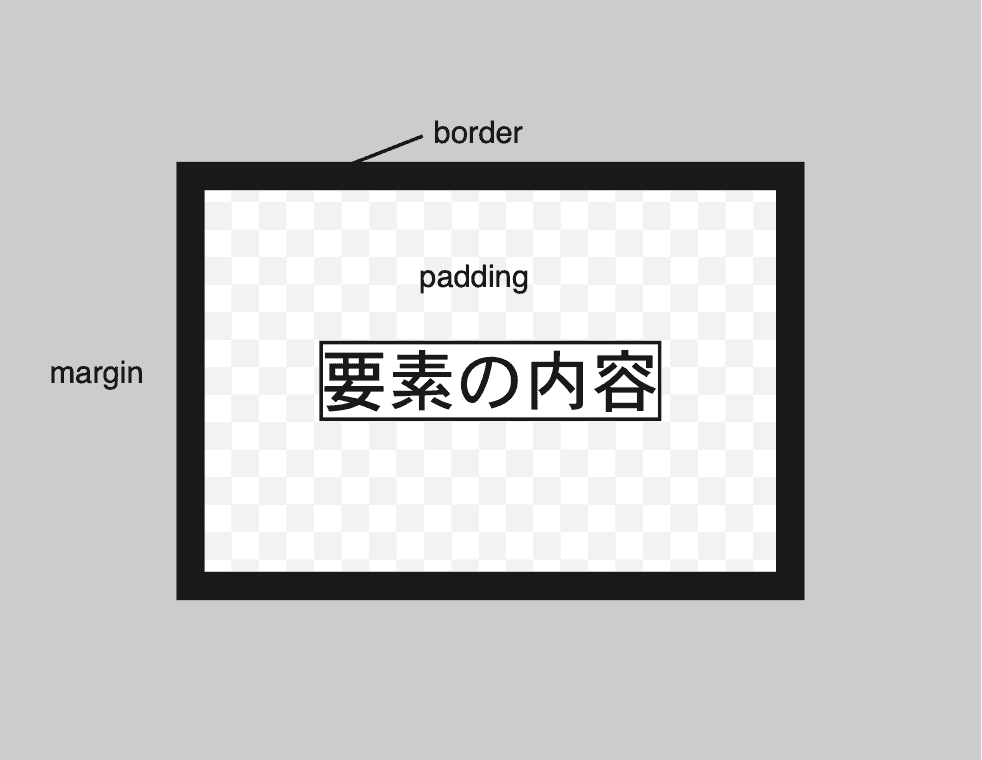
HTMLの要素に背景色をつけてみるとわかりますが、HTMLの要素はボックスモデルと呼ばれる四角でできています。この四角の大きさや周囲の余白を調節することで、簡単なレイアウトが調整できます。
要素の大きさ
widthheightmin-widthmax-widthmin-heightmax-heightセレクタ {
width: 横幅;
height: 高さ;
}大きさの単位は、文字の大きさと同様に
pxrempx
ピクセルで大きさを指定rem
文字サイズで大きさを指定(は1文字)1rem%
親要素に対する割合で大きさを指定- 、
vwvh
view widthとview heightの略で、ウィンドウの横幅と高さを基準に大きさを指定。でウィンドウの幅、100vwでウィンドウの高さと同じになる。100vh
要素の余白

要素の外側の余白を指定する
marginpaddingborderセレクタ {
margin: 外側の余白;
padding: 内側の余白;
border: 線の種類 線の太さ 線の色;
}線の種類
border で指定できる線の種類には、
- 実線…
solid - 点線…
dotted - 破線…
dashed - 二重線…
double
などがあります。
1 方向だけに余白や線をつける
border-topborder-bottomborder-leftborder-rightmargin-topmargin-bottommargin-leftmargin-rightpadding-toppadding-bottompadding-leftpadding-right
などのプロパティは、1 方向のみ指定できます。
大きさと余白の関係
デフォルトの状態では、大きさと余白は以下のような関係になっています。実際の要素の横幅は
widthpaddingborder
box-sizingborder-boxpaddingborderwidthwidthpaddingborderセレクタ {
box-sizing: border-box;
}
danger
演習
本文や見出しの余白を変えて、デザインをしてみましょう。
おまけ
ボックスに影をつける
https://developer.mozilla.org/ja/docs/Web/CSS/box-shadow
角を丸くする
https://developer.mozilla.org/ja/docs/Web/CSS/border-radius
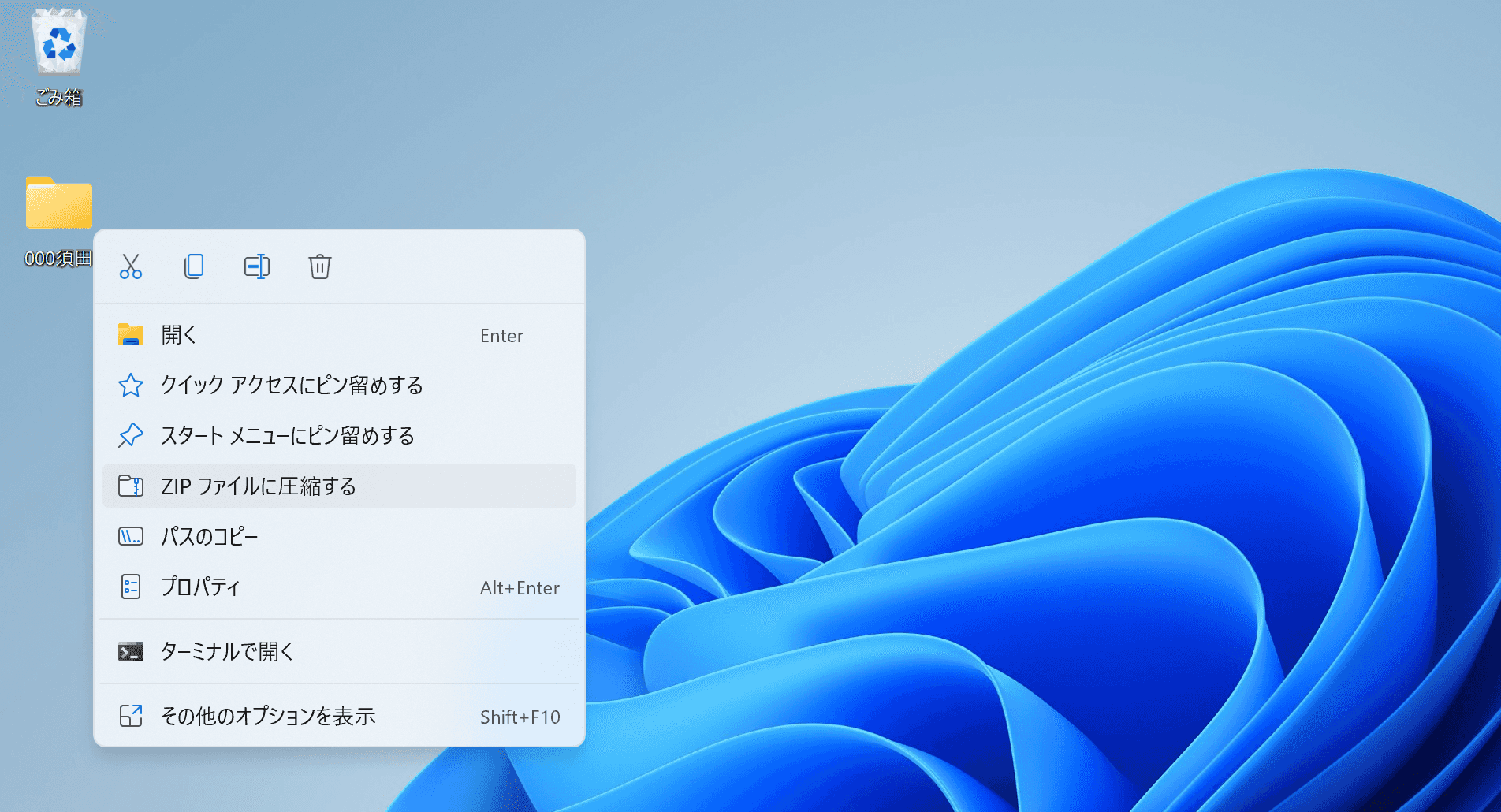
提出方法:zip形式
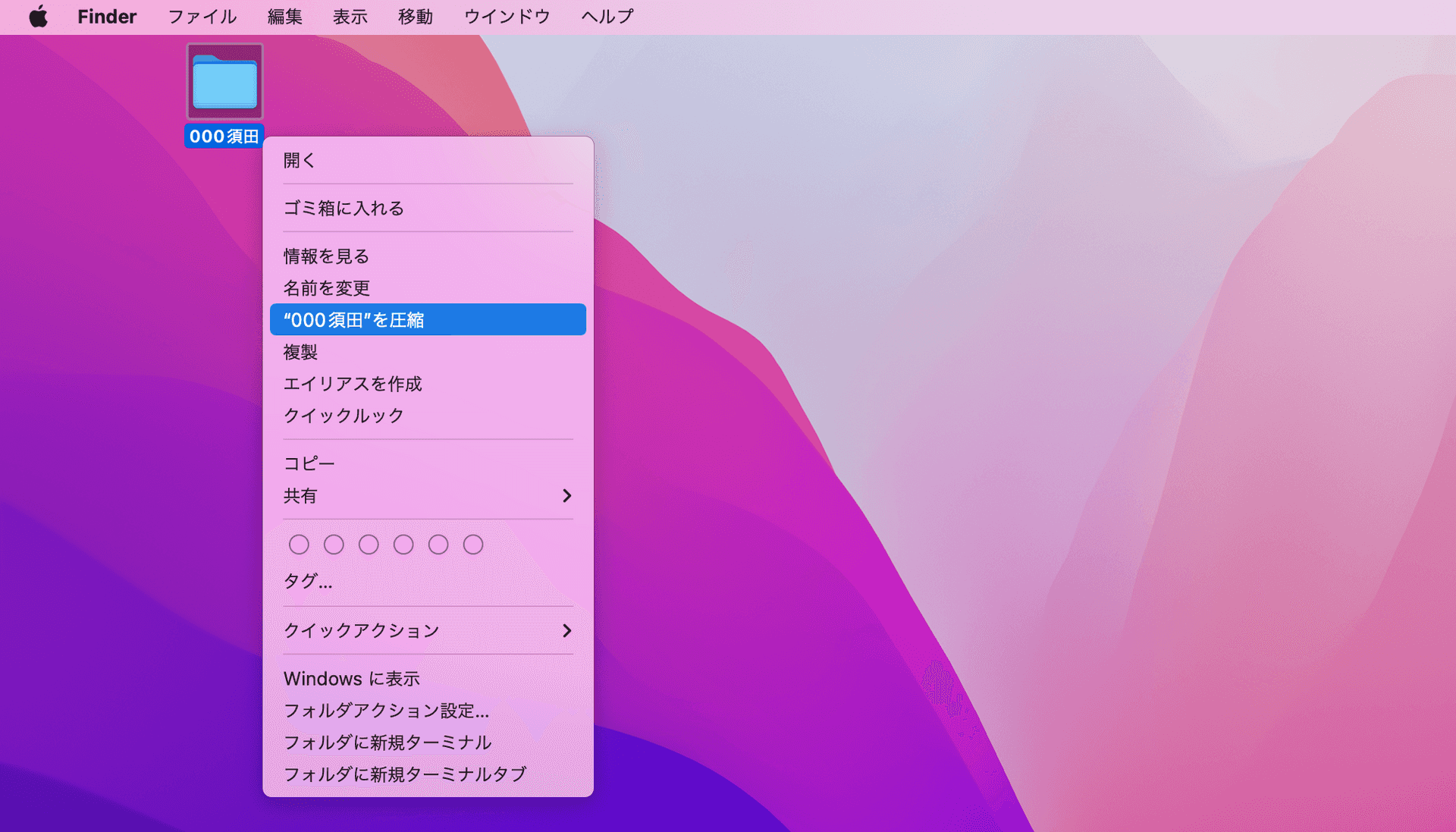
Webページが入ったフォルダ(HTMLファイル、CSSファイルが入ったフォルダ)を圧縮形式にして、1つのファイルとして扱うことができます。
Windowsの場合

Macの場合