0. 今日の流れ
1. この授業について
2. Webの基礎知識
2-1. インターネットとは
インターネット(internet)は、世界中の小さなネットワークがつながってできた巨大なネットワークのことです。家庭内や学校内、企業内などの限られた範囲だけをつないでいる小さなネットワークのことを、LAN(Local Area Network、ローカルエリアネットワーク、略してラン)といいます。
私たちは普段パソコンやスマホを Wi-Fi につなげて、ネットワークにアクセスすることが多いですが、これは Wi-Fi のアクセスポイント(またはルーター)を中心とした LAN に接続しているということです。有線の場合は LAN ケーブルを使って、無線の場合は Wi-Fi を使って、パソコンやスマホをルーターに接続するのが一般的です。
ルーター(Router)は、コンピュータが目的の相手と通信できるように、通信経路を整備する役割の機器です。ルーターは LAN の中心になるだけでなく、別のネットワークへとつなげることができます。
LAN をインターネットにつなげるためには、光回線などの回線業者や、ISP と呼ばれる業者と契約する必要があります。ISP(Internet Service Provider、インターネットサービスプロバイダ)は、インターネットへとつながっている特別なルーターの管理をする業者です。LAN のルーターが光回線や電話回線を通って、ISP の管理する特別なルーターへつながることで、インターネットへとつなげることができます。
2-2. Webとは
Webは正式には World Wide Web(ワールドワイドウェブ)といい、インターネット上で文書を公開したり閲覧したりするための仕組みです。「インターネット」と「Web」は混同して使われがちですが、同じものではありません。インターネットによってできることはメールやファイル転送、コンピュータの遠隔操作など様々で、そのうちの一つが Web です。
Webで公開したり閲覧したりできる文書のことはWebページと呼ばれ、複数のページがまとまっている場所のことはWebサイトと呼ばれています。*Webページはあくまで文書なのでテキスト文字でできています。*HTMLという言語でWebページの元となるデータが書かれており、CSSという言語で色やレイアウトなどの見た目が決められています。
2-3. HTMLとは
HTML (Hypertext Markup Language)は、Webページの文書構造を記述するための言語です。文書は、見出しや段落、箇条書きのリスト、画像など様々な役割の要素で構成されています。HTML は、文書の内容にタグというマークを付ける(マークアップする)ことで、要素の役割を示し、文書の構造を定義します。例えば、以下のようなテキストがあったとします。
うちの猫は機嫌が悪い。人間は、文字の大きさや前後の改行などから、この文が見出しなのか段落なのか、役割を読み取ることができますが、コンピュータに対しては正確に示す必要があります。このテキストが段落であることを示すためには、テキストを
<p></p><p>うちの猫は機嫌が悪い</p>2-4. CSSとは
CSS(Cascading Stylesheets)は、ウェブサイトの見た目を決めるための言語です。CSSには、文書を構成する要素の位置や大きさ、色の設定などが書かれています。例えば、「段落を表す
pcolorredp {
color: red;
}Webページは、文書の内容や構造を記述するHTMLと視覚表現を記述するCSSに分けて作られています。内容と見た目を分離することで、情報の管理を簡単にするという利点があります。
2-5. Webのしくみ
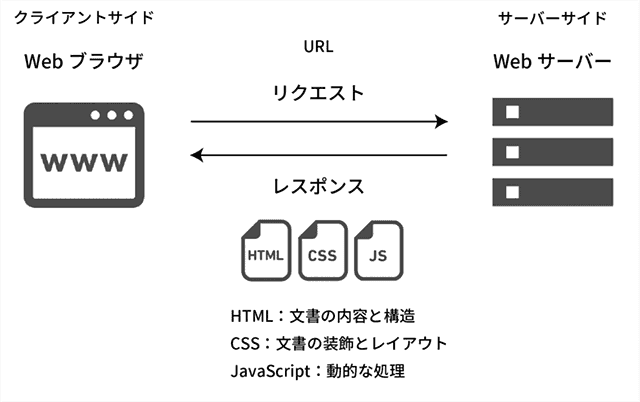
インターネットでHTMLのデータをやりとりする通信はHTTP(Hypertext Transfer Protocol)という規則で行われています。データを受けとる方をクライアント、データを提供する方をサーバーといいます。一般的にクライアントはWebブラウザ、サーバーはWebサーバーです。

WebブラウザはURLを指定してWebサーバーにHTMLをリクエストします。URL(Uniform Resource Locator)はアドレスとも呼ばれ、Webサーバにあるデータの場所を示す文字列です。大きく分けて、スキーム名、ドメイン名、パス名の3つの部分で構成されています。
スキーム名とは、データを取得する方法です。「http://」というスキーム名の場合、HTTPという通信でデータを取得することを表します。
ドメイン名とは、ネットワーク上のコンピュータの場所表すIPアドレスを、文字列に置き換えたものです。IPアドレスとは、ネットワーク上のコンピュータを識別できるように、コンピュータ1台ごとに割り振られた番号のことです。IPアドレスは、番号なのでコンピュータにとっては扱いやすいですが人間にとっては扱いづらいので、DNS(Domain Name System)という仕組みでドメイン名に変換されます。例えば以下の2つの URLは、どちらもGoogleのコンピュータにつながります。
http://142.250.207.2/
https://www.google.com/
パス名とは、コンピュータ内でのファイルの場所を表す文字列です。フォルダの階層構造を「/(スラッシュ)」区切って表します。パスについては次回にも詳しく説明します。
URLによってリクエストを受けたWebサーバーはレスポンスを返します。レスポンスには、HTMLとCSSの他にJavaScriptという言語で書かれたプログラムや画像や音声などのデータが含まれます。レスポンスを受け取ったWebブラウザは、データを表示(レンダリング)します。リクエストとレスポンスの流れは、常にセットで行われます。
3. 使用ソフトウェアの準備
3-1. Web ブラウザ
Web サイトの閲覧には Web ブラウザというアプリケーション・ソフトウェアが必要です。Web ブラウザ��には、HTML や CSS を解析して表示する仕組み(レンダリングエンジン)、JavaScript を実行する仕組み(JavaScript エンジン)が含まれています。Web ブラウザを開発・提供している企業や組織はブラウザベンダーと呼ばれます。Web ブラウザには様々な種類があり、それぞれレンダリングエンジンや JavaScript エンジンが少しずつ異なるので、Web サイトを制作する際にはその違いに気をつけなければなりません。
Chrome(クローム)
https://www.google.com/intl/ja_jp/chrome/
Google が開発・提供している Web ブラウザです。
Safari(サファリ)
https://www.apple.com/jp/safari/
Apple が開発・提供している Web ブラウザです。Mac や iPhone など Apple の製品には標準でインストールされています。
Edge(エッジ)とInternet Explorer(IE)
https://www.microsoft.com/ja-jp/edge
Microsoft が開発・提供している Web ブラウザです。Edge は、Windows10 以降の Windows の標準の Web ブラウザです。Google Chrome で使われているプログラム(Chromium、クロミウム)を基に作られているので、Chrome とほぼ同様の機能を備えています。Internet Explorer は、以前の Windows の標準の Web ブラウザでした。すでに開発は終了しており、2022 年にサポートも終了します。
3-2. テキストエディタ
テキストエディタとは、テキストを編集するためのソフトウェアのことです。HTMLやCSS、JavaScriptといった言語で書かれたコードも、テキストであることに変わりはないので、Webページのデータはテキストエディタを使用して作ることができます。
Windowsには「メモ帳」、Macには「テキストエディット」というテキストエディタが最初からインストールされています。Visual Studio Codeのような、Web制作やプログラミングがしやすい機能を備えたテキストエディタはコードエディタとも呼ばれます。
Visual Studio Code
https://code.visualstudio.com/
Microsoft が開発しているコードエディタ。
3-3. グラフィックソフト
Web サイトを構成する要素のほとんどはテキスト形式のファイルですが、Web ページの中には画像や動画などのメディアを挿入することができます。グラフィック・ソフトウェアを用意しておけば、写真やイラストなどのグラフィック要素の編集だけでなく、サイト設計の初期段階のワイヤーフレームやデザインラフの作成にも使用できます。代表的なグラフィックソフトウェアを紹介しておきます。
Adobe Illustrator
https://www.adobe.com/jp/products/illustrator.html
Illustrator のようなグラフィックソフト・ソフトウェアは「ドロー系」と呼ばれます。ドロー系のグラフィック・ソフトウェアが得意なのは、図形や文字などを、点の座標とそれを結ぶ直線や曲線の数式として表現するベクター形式と呼ばれるデータです。図形の外形が座標や線の曲がり方などを表す数値で記録され、描画のたびに再計算が行われるので、図形を拡大・縮小、回転などしても滑らかに描画されます。
Adobe Photoshop
https://www.adobe.com/jp/products/photoshop.html
Photoshop のようなグラフィックソフト・ソフトウェアはビットマップ形式(ラスター形式)と呼ばれるデータの編集が得意です。ビットマップ形式のデータは、画像、図形や文字などを、ピクセルとよばれる正方形の集合として表現します。カメラで撮影した写真は、代表的なビットマップ形式のデータです。ピクセルは画像を構成する最小単位で正方形なので、縮小をする分にはあまり問題ありませんが、拡大や回転などの処理を行うと画像が劣化します。
4. いろんなWebサイト
いろいろなデザインのWebサイトがまとまっているギャラリーサイトを見てみると、Web 表現の面白さを感じるとともに、見やすさや使いやすさといったことについて、改めて考えさせられます。以下のリンクにまとめられたギャラリーサイトから、できるだけたくさんのWebサイトに目を通してみましょう。
また、Web上での表現や発信は、SNSやさまざまなサービスを利用することでも可能ですが、独自のポートフォリオサイトやブログサイトなどを作ってみるのも面白いかもしれません。